Projeto de redesign: plataforma on-line de ensino de beleza
Projetar um aplicativo responsivo para conectar professores de beleza e entusiastas da beleza, do conceito ao protótipo.
Etapa 4. Wireframes e prototipagem
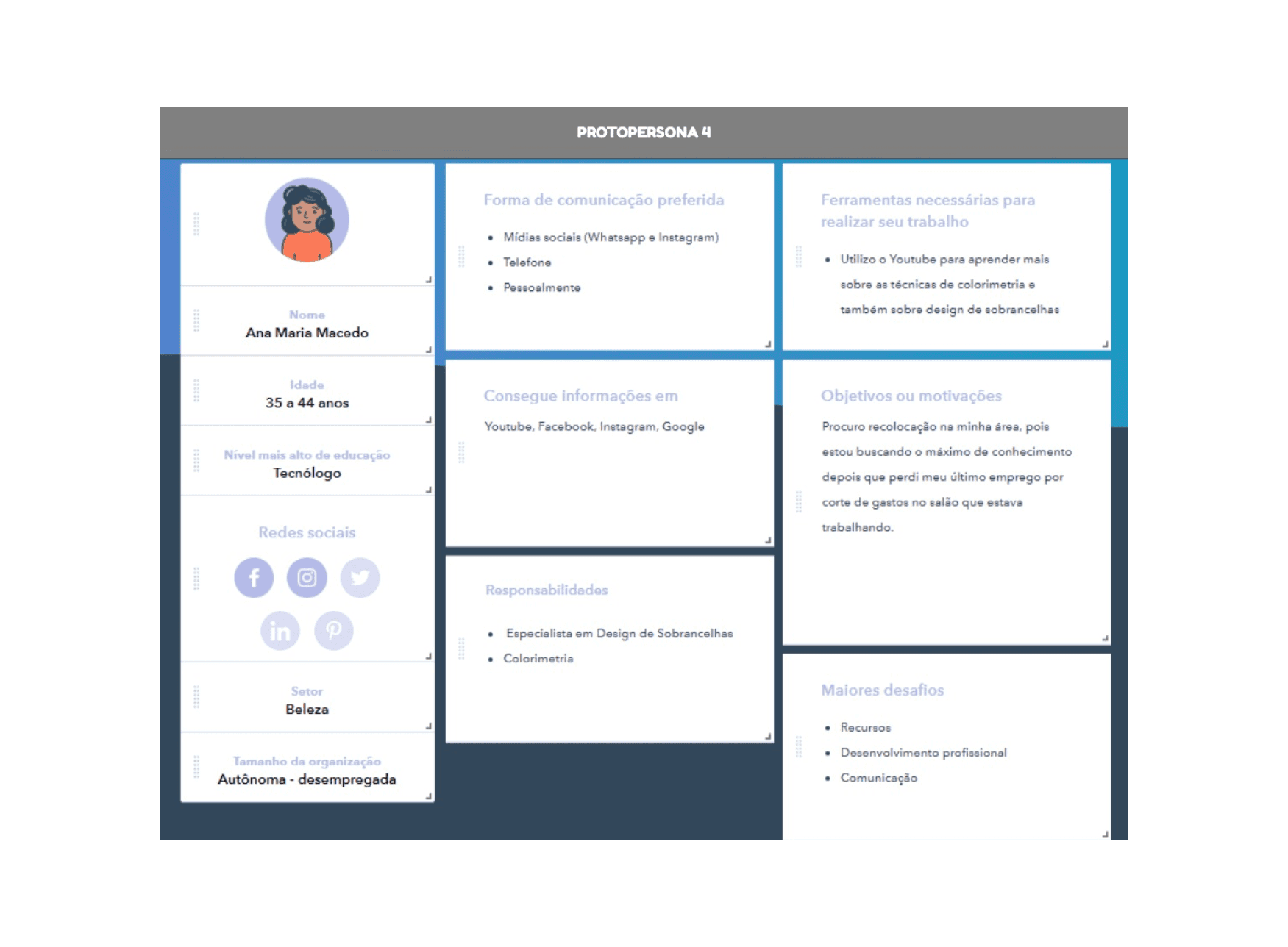
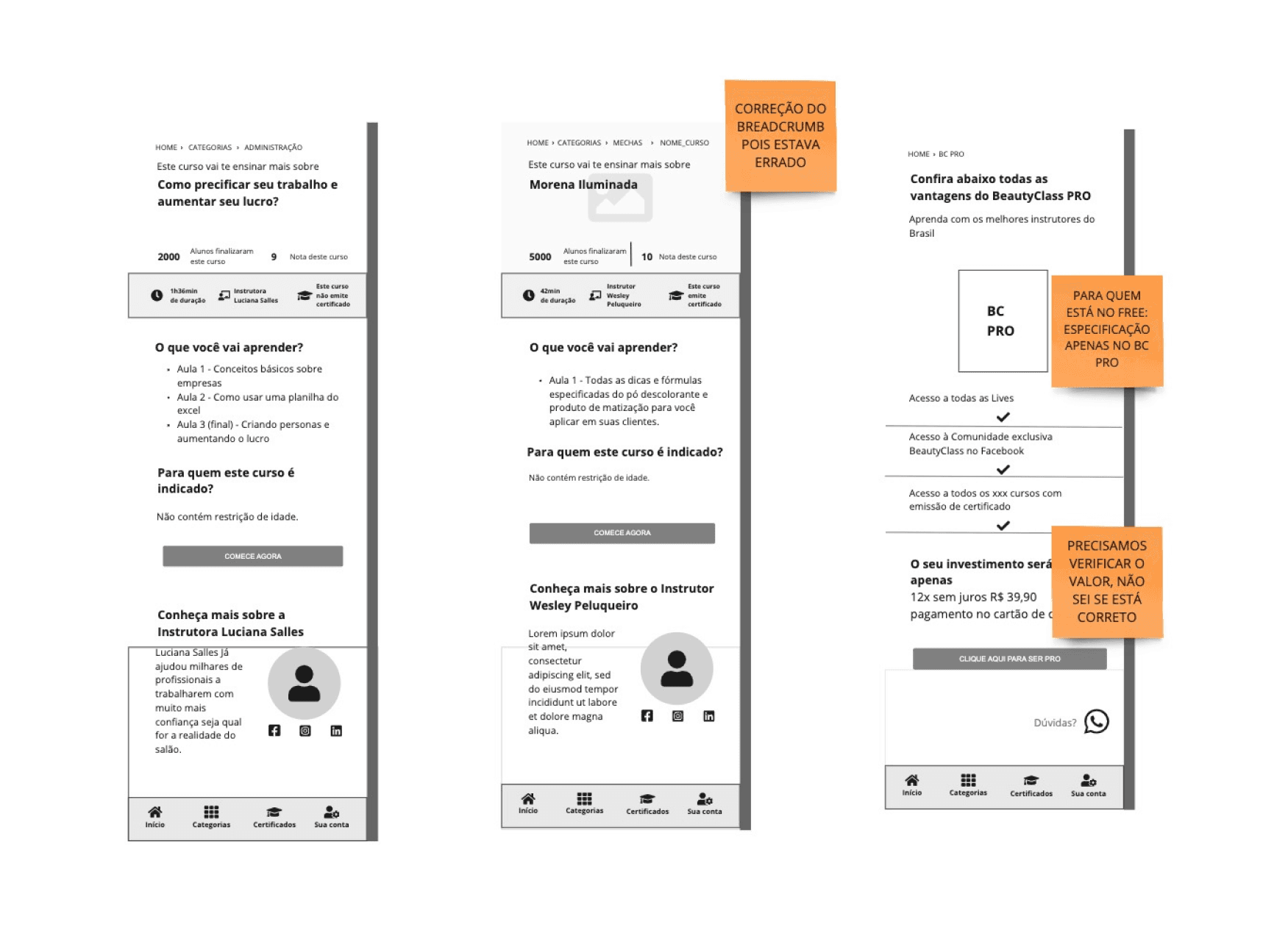
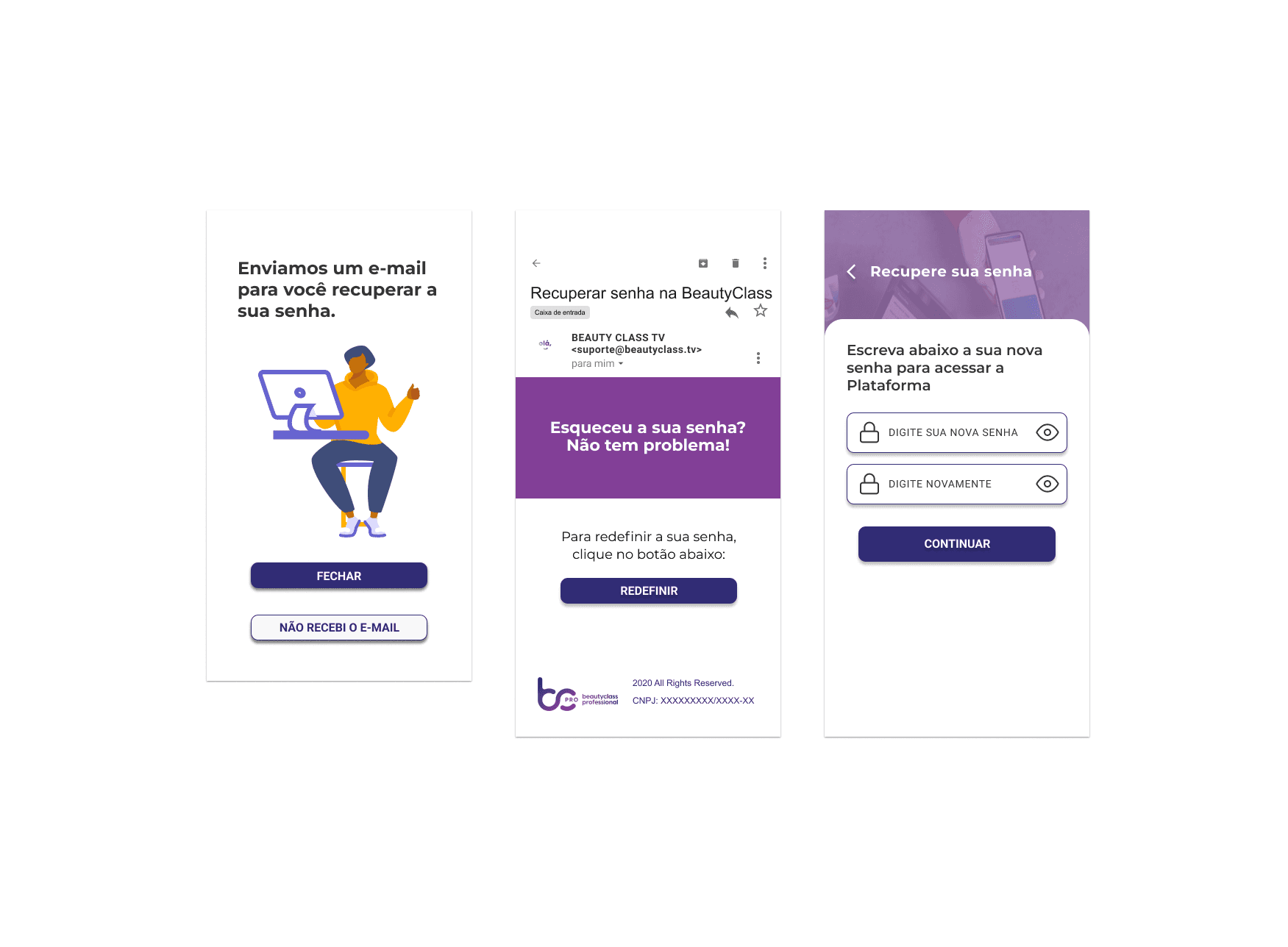
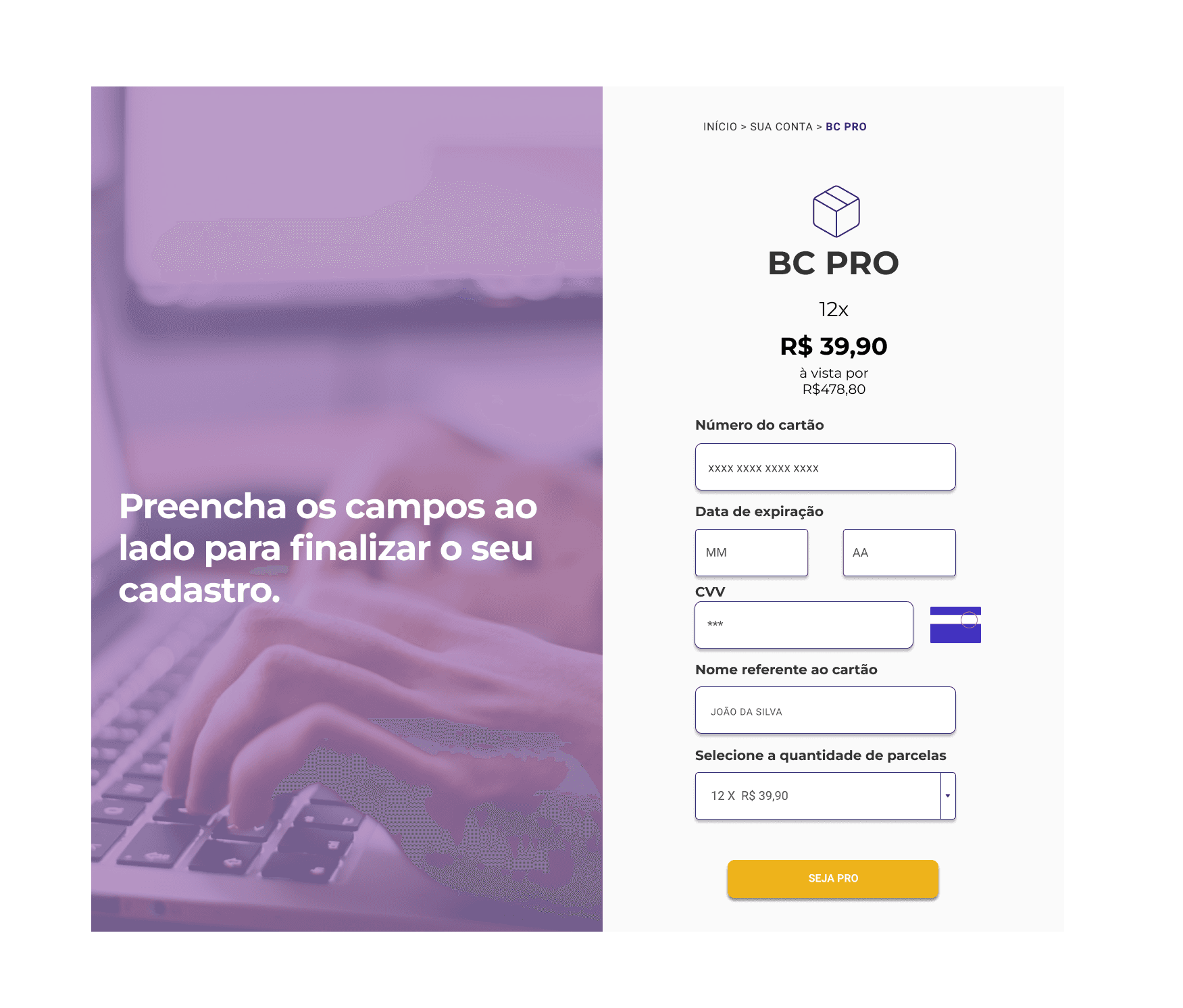
Após a pesquisa inicial e o desenvolvimento da persona, comecei a projetar wireframes de baixa fidelidade usando o Miro. Esses wireframes, tanto para aplicativos móveis quanto para desktop, foram criados em estreita colaboração com a equipe para garantir o alinhamento com as necessidades do usuário e as metas do projeto.
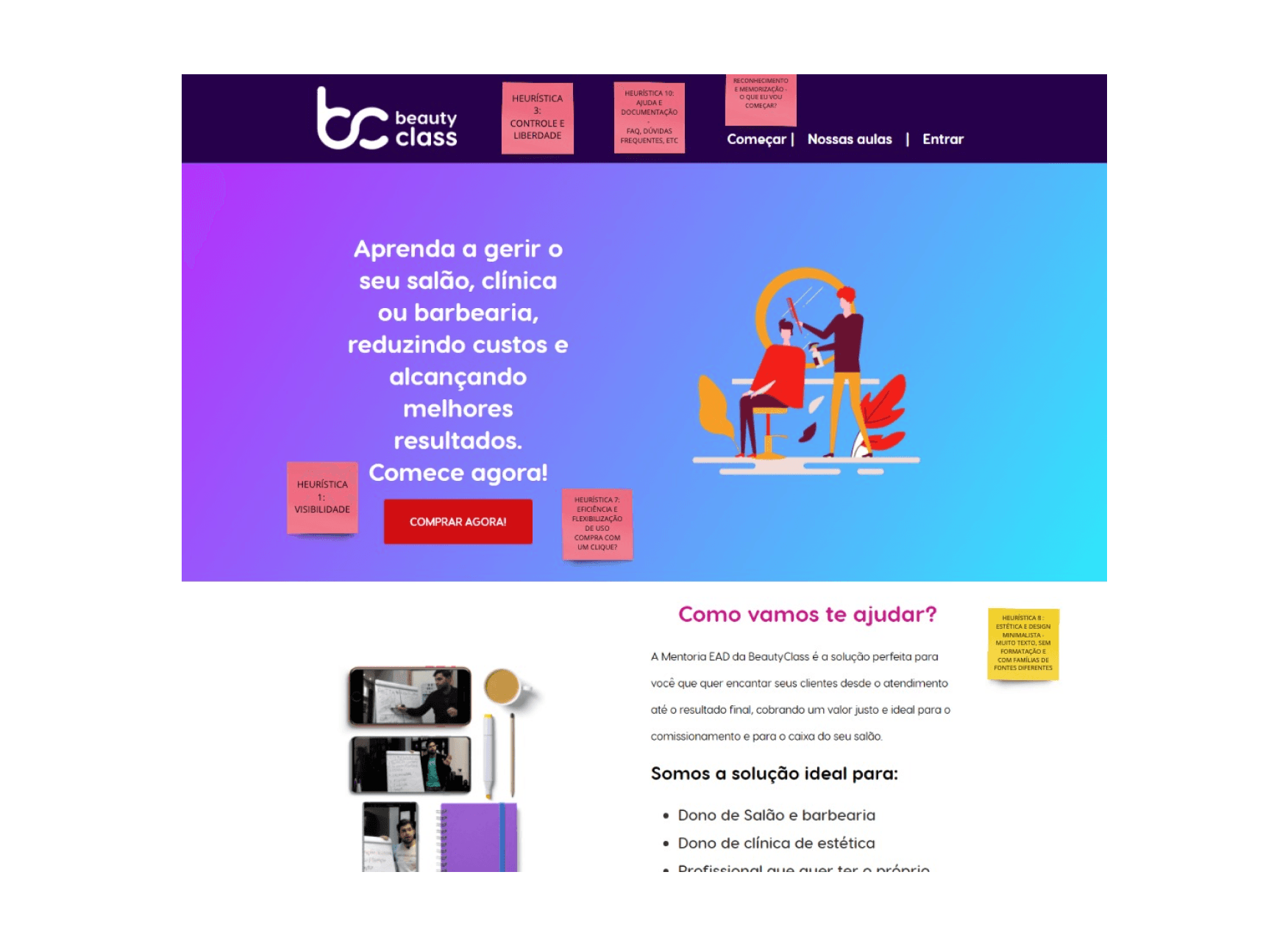
Para a próxima fase, estabelecemos um guia de estilo abrangente, incluindo tipografia, cores, ilustrações e logotipos. Todo o protótipo foi desenvolvido no Figma, incorporando elementos interativos para facilitar a entrega perfeita aos desenvolvedores. Isso permitiu testes completos com as partes interessadas e os usuários, garantindo que o design atendesse aos padrões de usabilidade e estivesse pronto para o mercado.
Etapa 5. Apresentação final e entrega
Preparou e entregou especificações de design e ativos para a equipe de desenvolvimento, garantindo uma transferência tranquila e fornecendo suporte durante os estágios iniciais do desenvolvimento do aplicativo.
Outros projetos
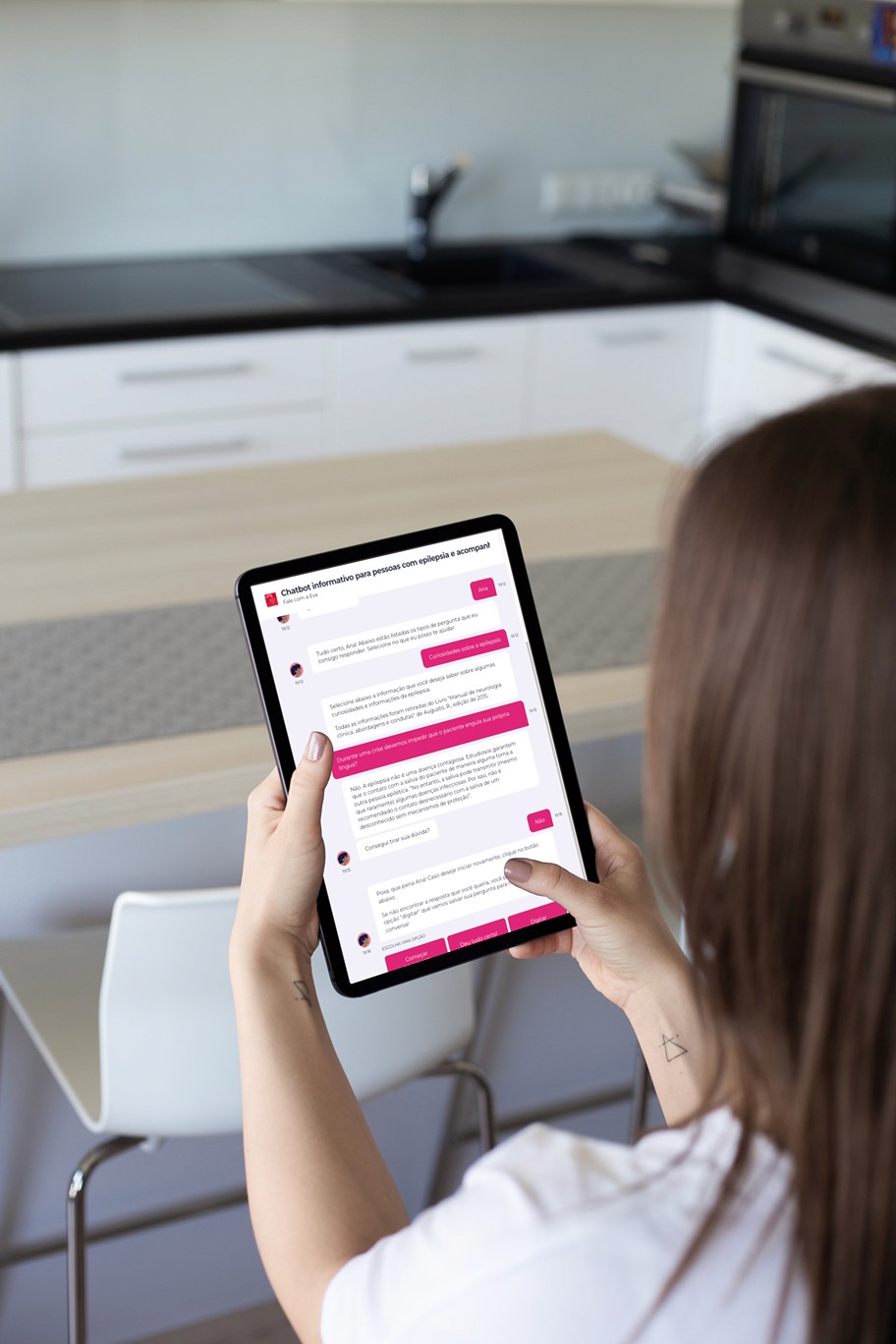
Projeto de graduação: um chatbot para pessoas com epilepsia
O chatbot "Eva", uma inovação tecnológica para ajudar a disseminar conhecimento e informações sobre saúde, usando o fluxo de conversação
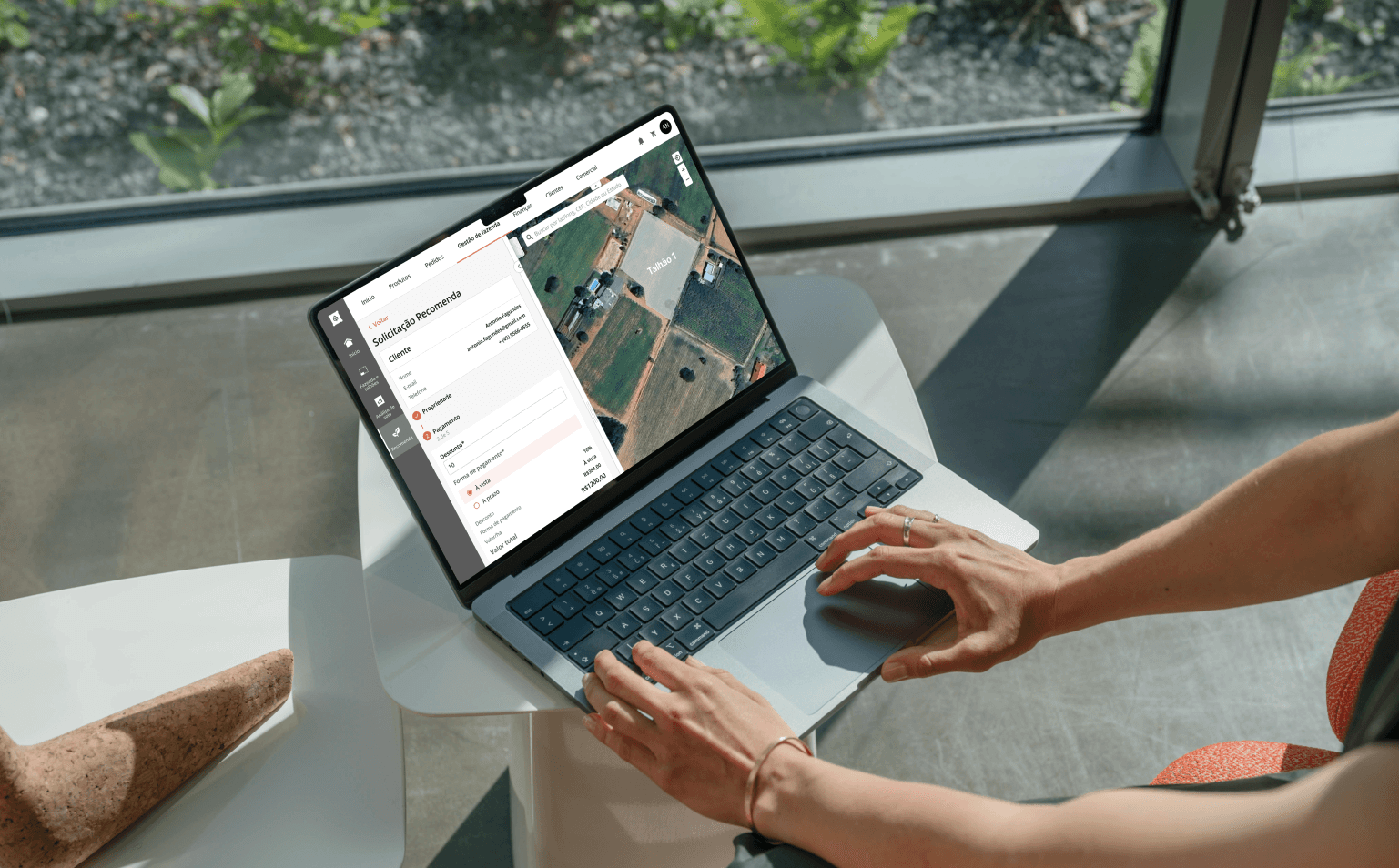
Experiência do usuário: Soluções apropriadas para uma fertilização agrícola eficiente
A plataforma on-line ajuda os técnicos agrícolas a recomendar o melhor fertilizante para o solo
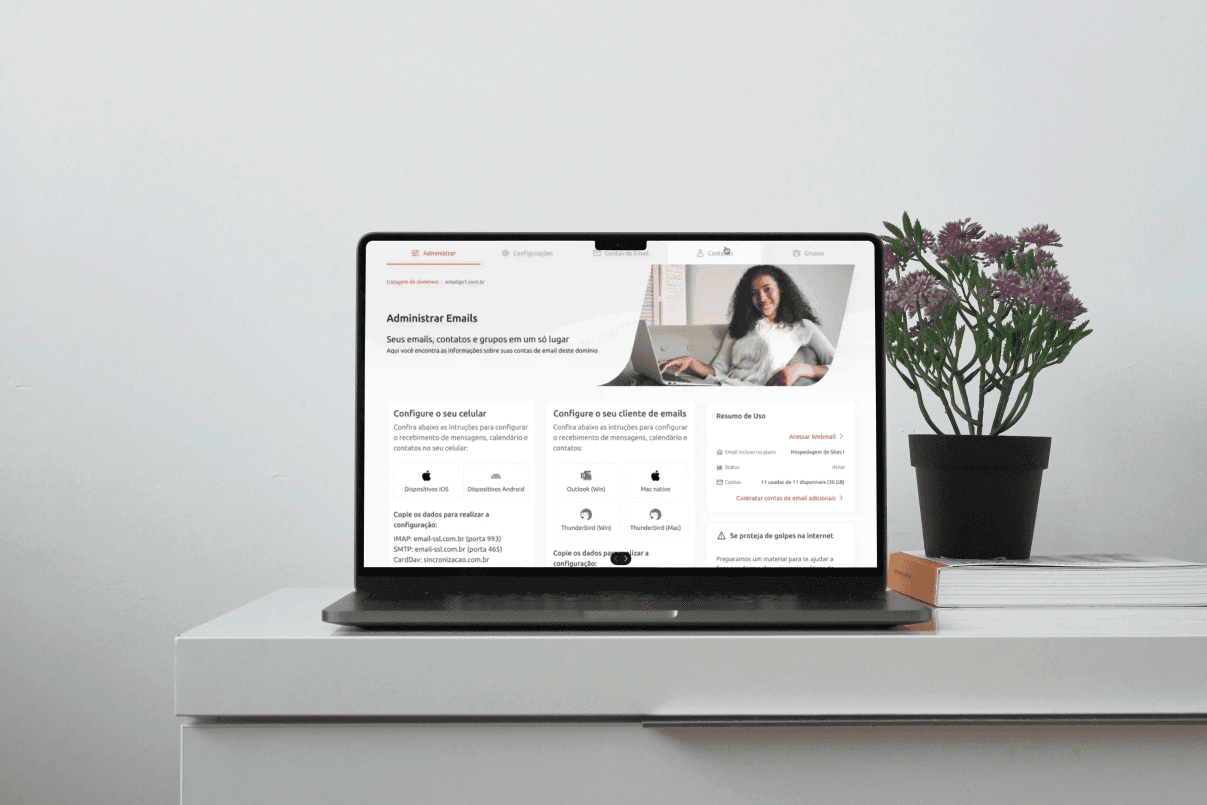
Projeto de redesign: E-mail
Elevar a experiência do usuário de uma renomada empresa de hospedagem, SaaS, serviços de Internet e computação em nuvem
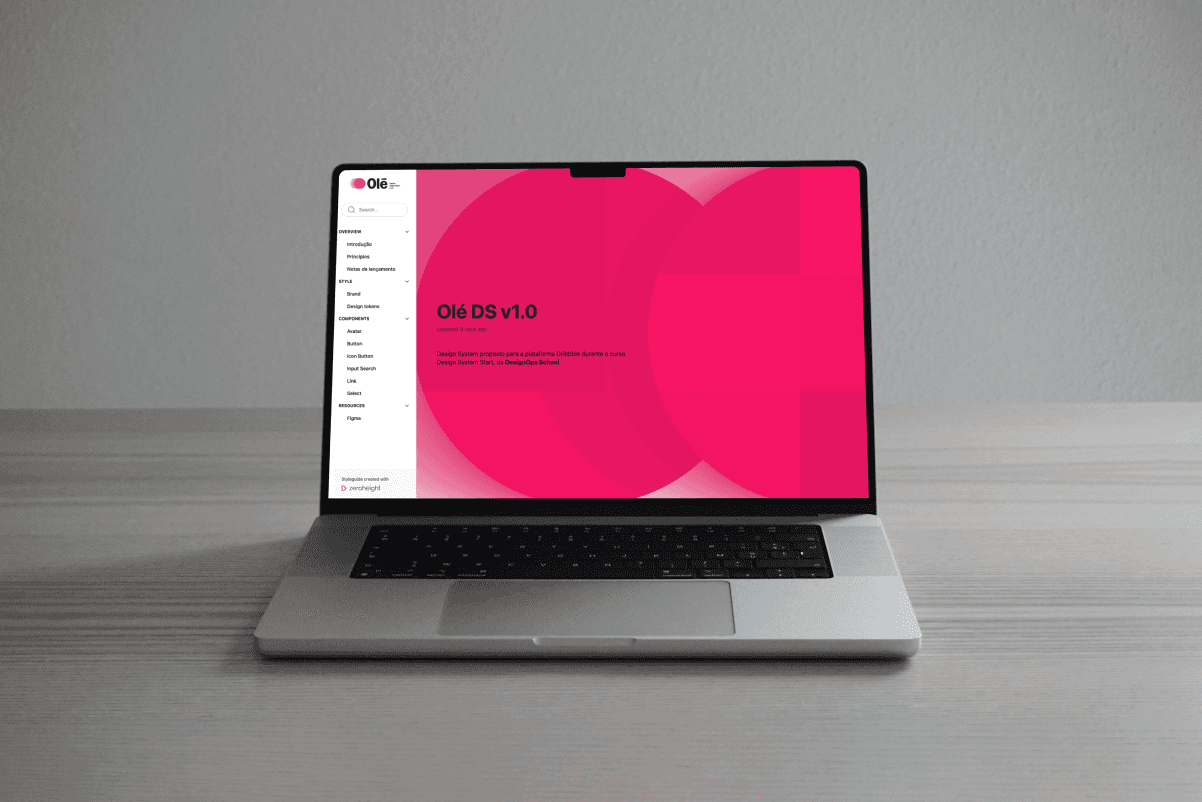
Design System: Olé Design System
Várias fases de criação de componentes e documentação de um sistema de design
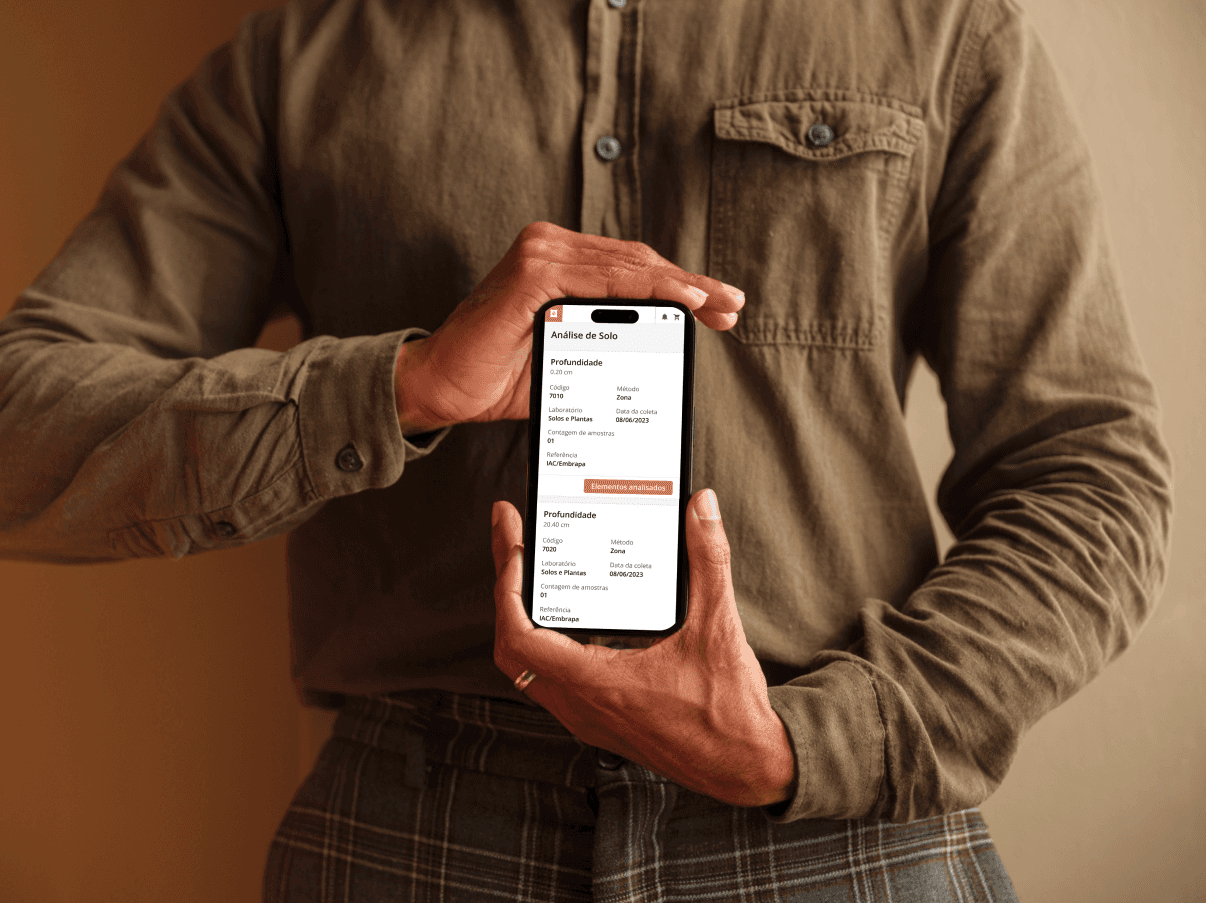
Mobile Design: Análise do solo unificada com recomendação
A plataforma móvel ajuda os usuários com a análise do solo para recomendar o melhor fertilizante para o solo
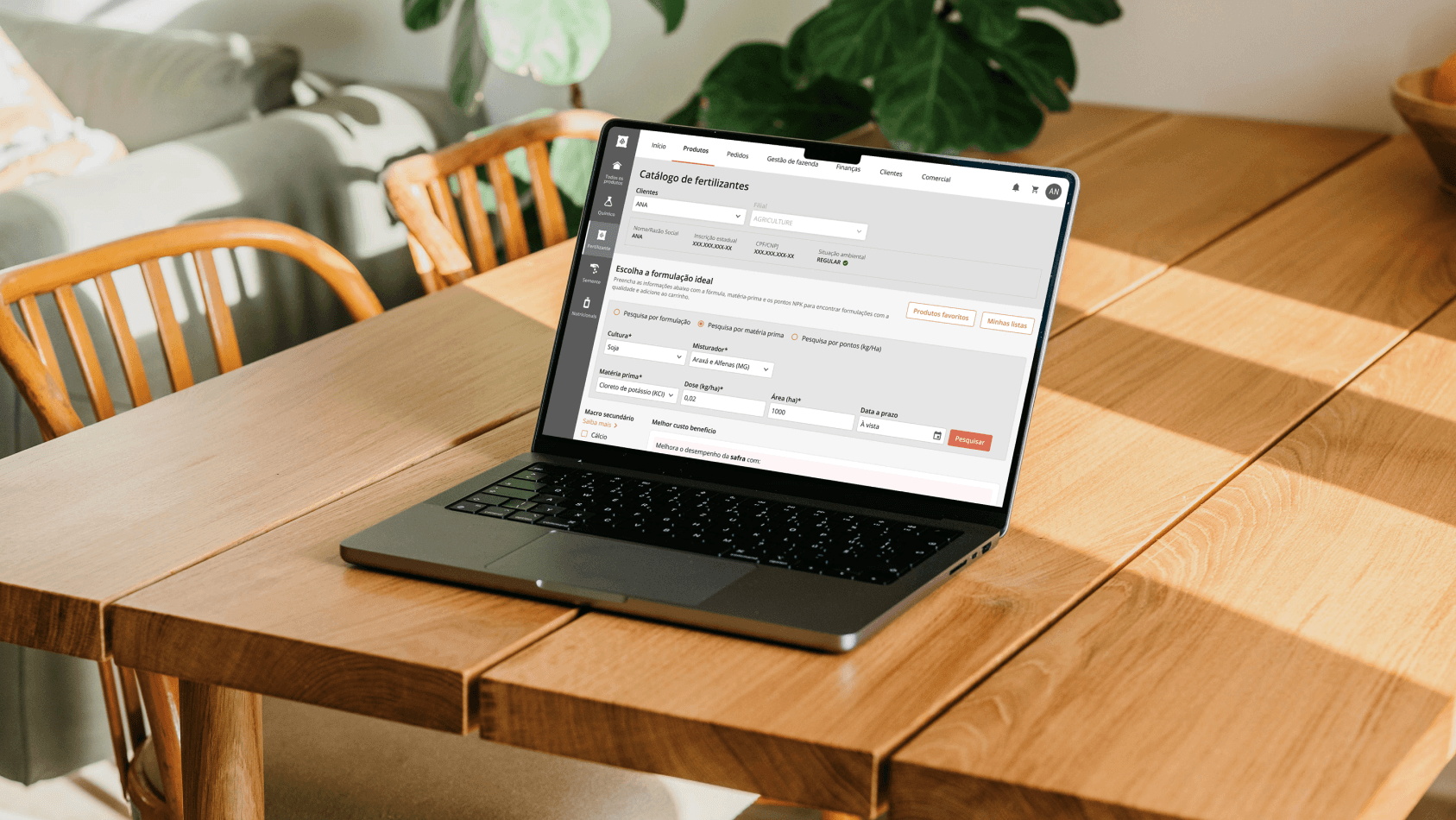
Pesquisa de experiência do usuário: Catálogo de fertilizantes
Reorganização da arquitetura de informações na página do catálogo de fertilizantes, adicionando preços de produtos