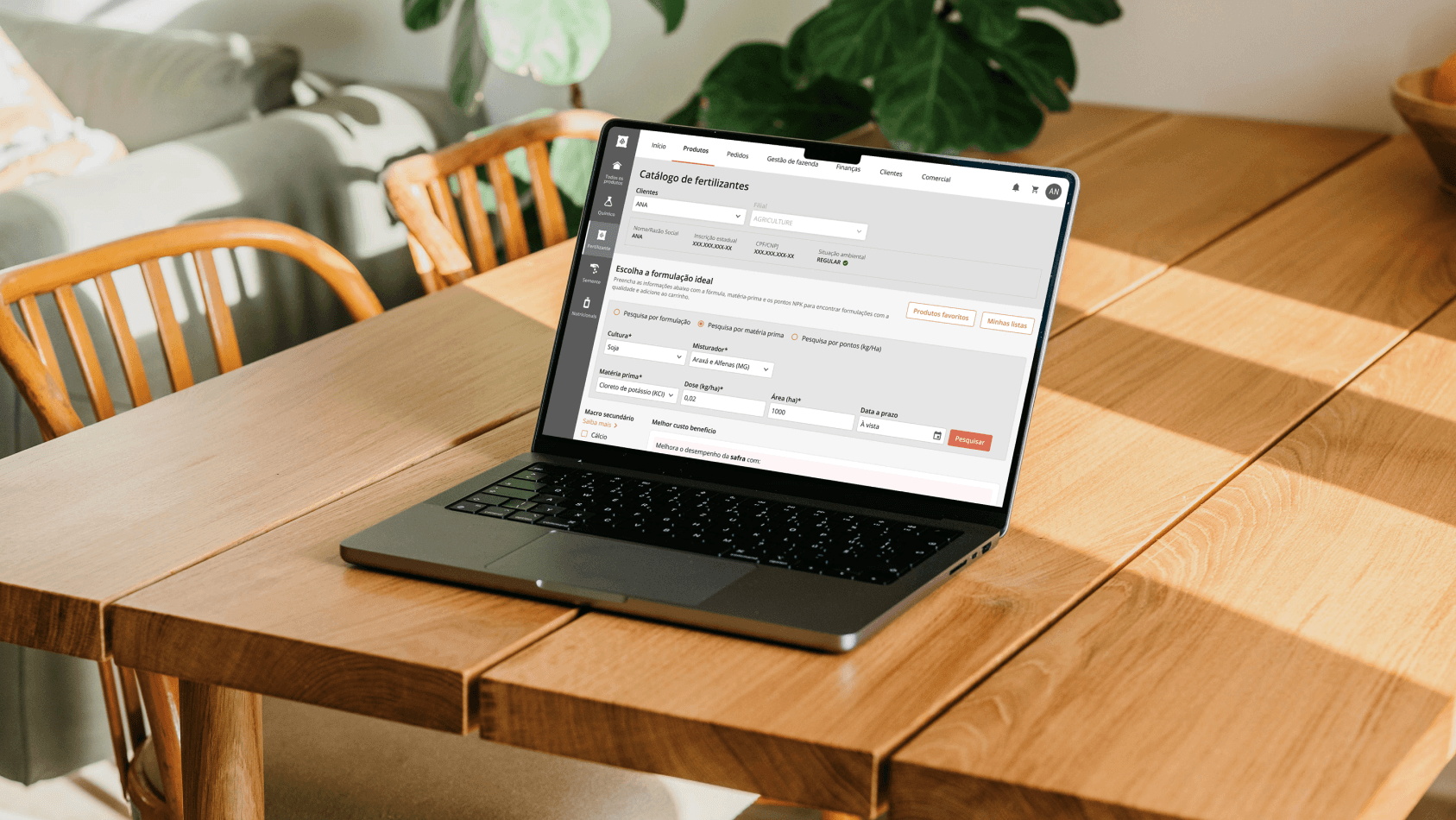
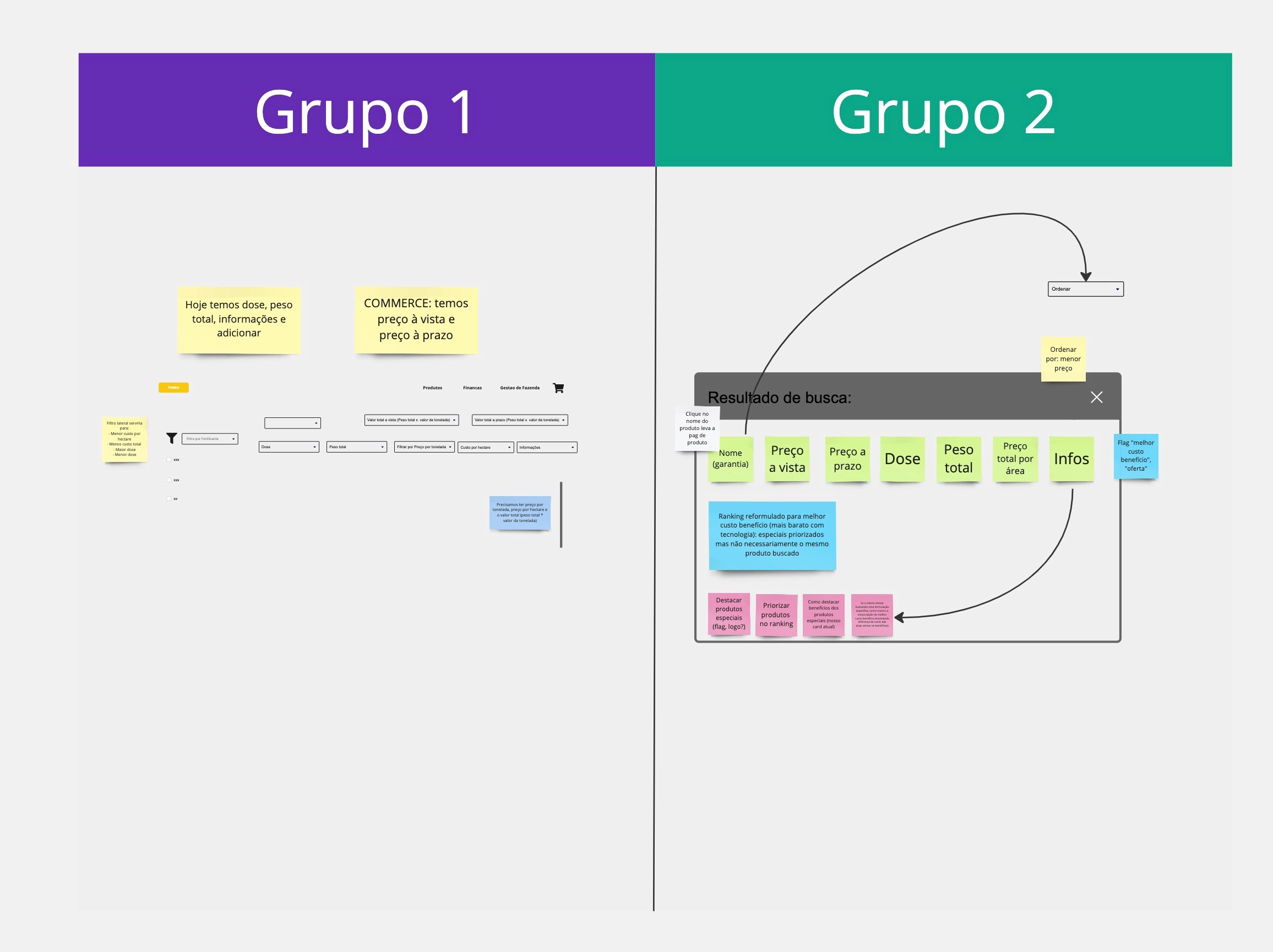
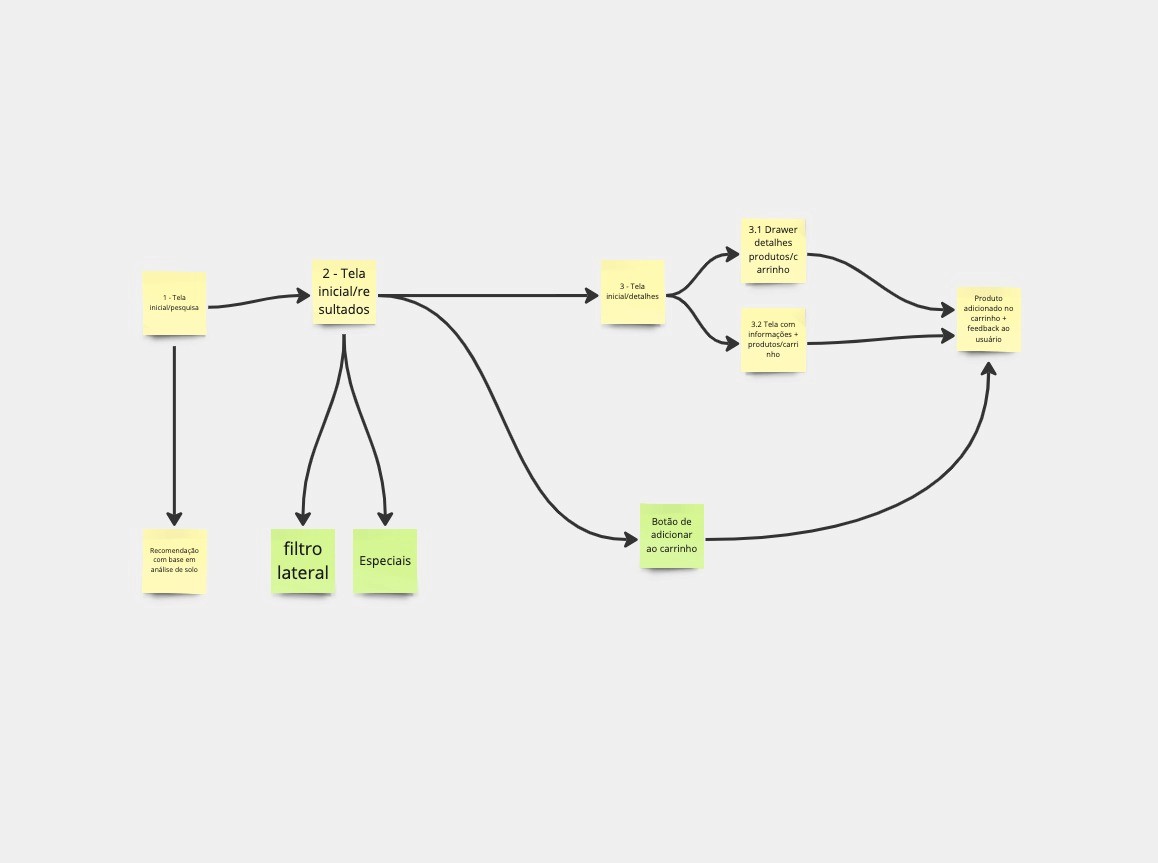
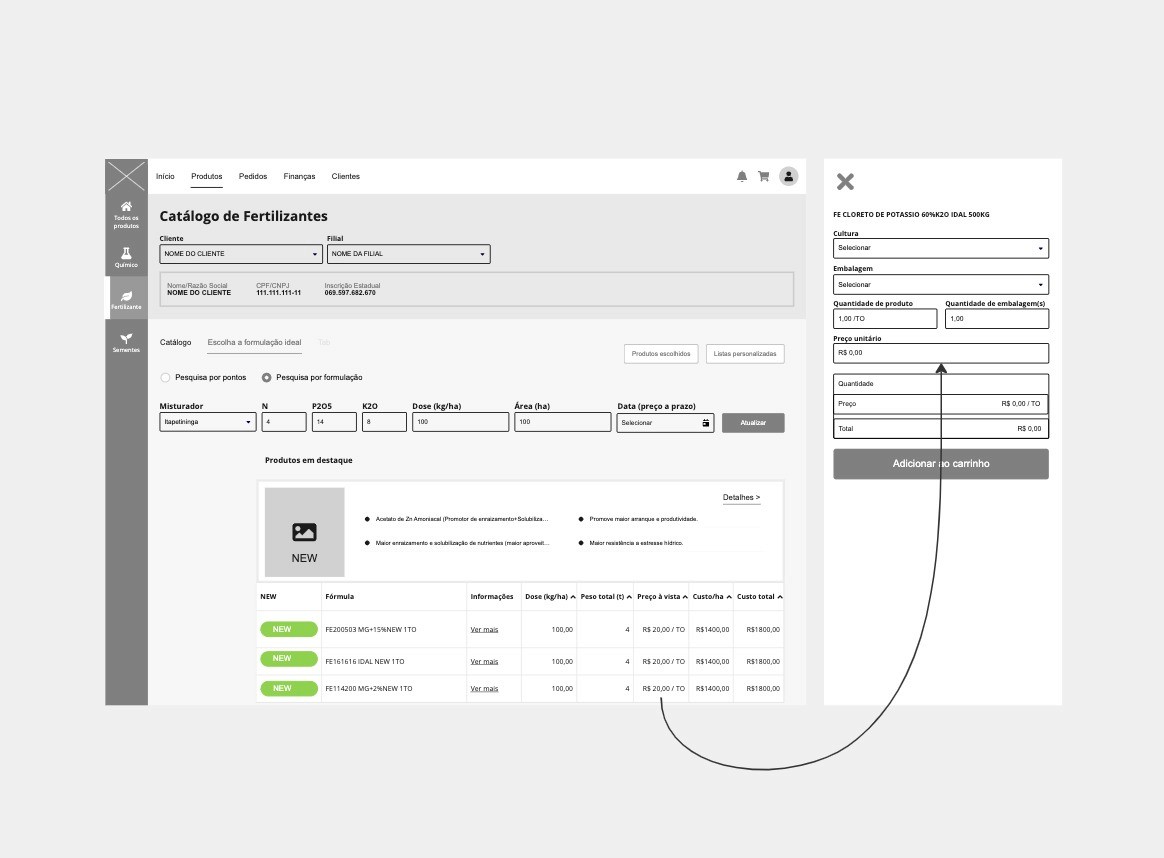
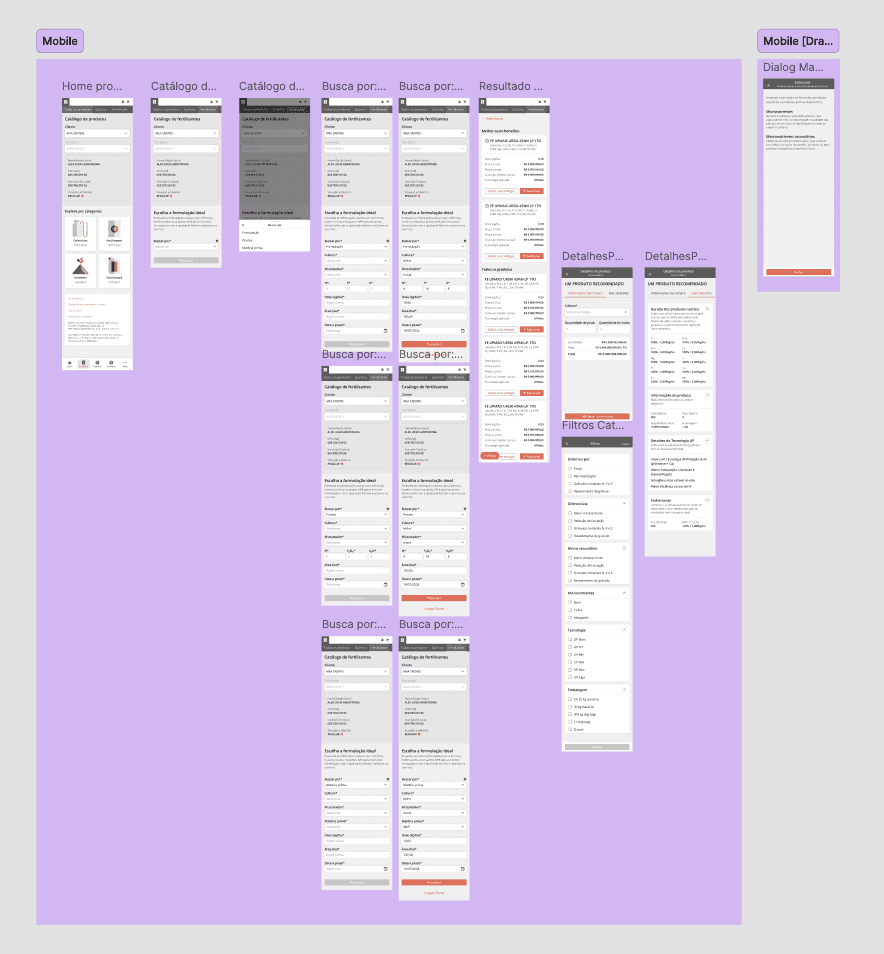
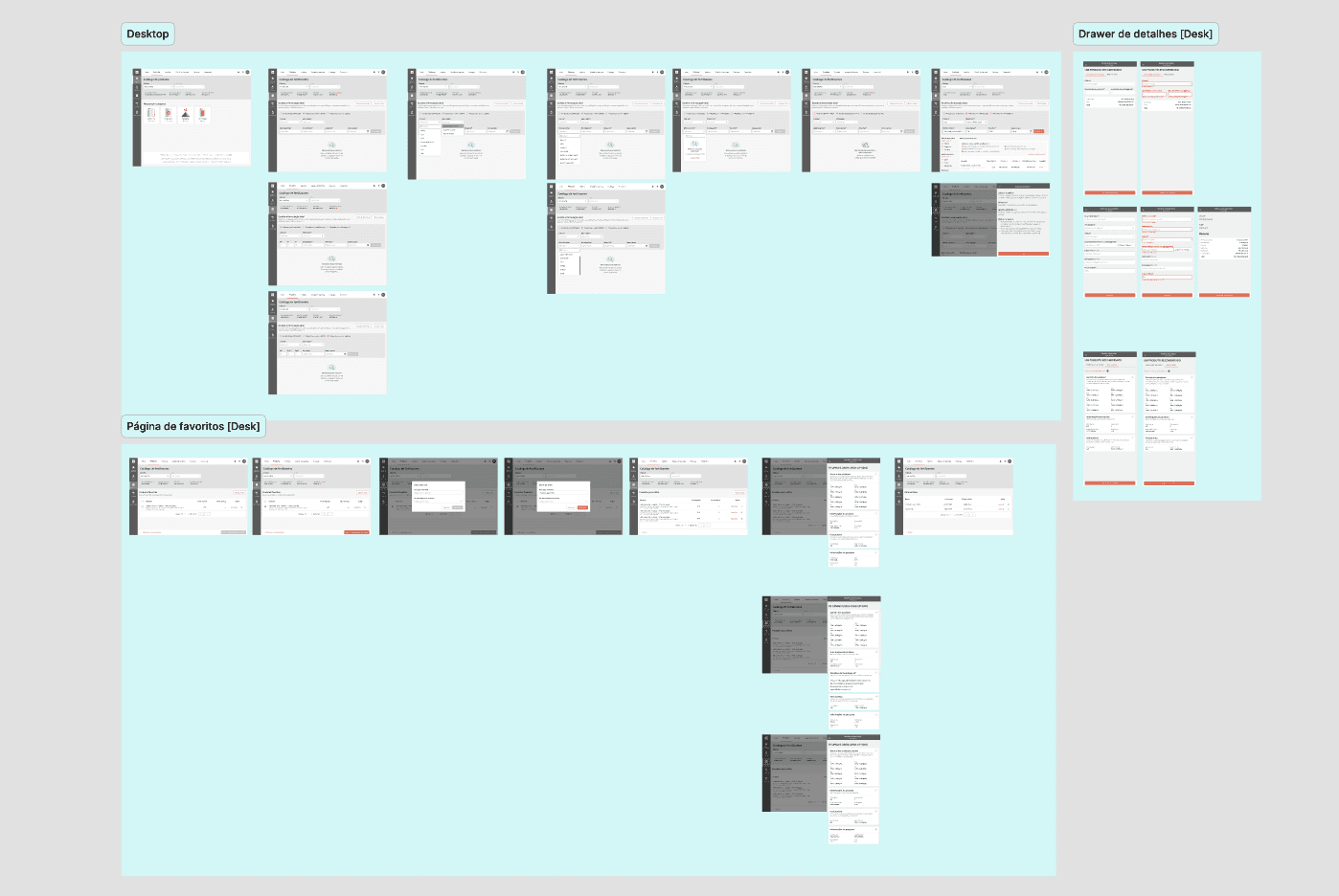
Pesquisa de experiência do usuário: Catálogo de fertilizantes
Reorganização da arquitetura de informações na página do catálogo de fertilizantes, adicionando preços de produtos
Etapa 4. Apresentação final e entrega
Compilou e apresentou um relatório completo do projeto à equipe de estágio e às partes interessadas, detalhando o processo de design, os resultados dos testes com usuários e o design final do aplicativo. A apresentação destacou o potencial do aplicativo para promover conexões sociais por meio de experiências compartilhadas.
Preparou e entregou especificações de design e ativos para a equipe de desenvolvimento, garantindo uma transferência tranquila e fornecendo suporte durante os estágios iniciais do desenvolvimento do aplicativo.
Outros projetos
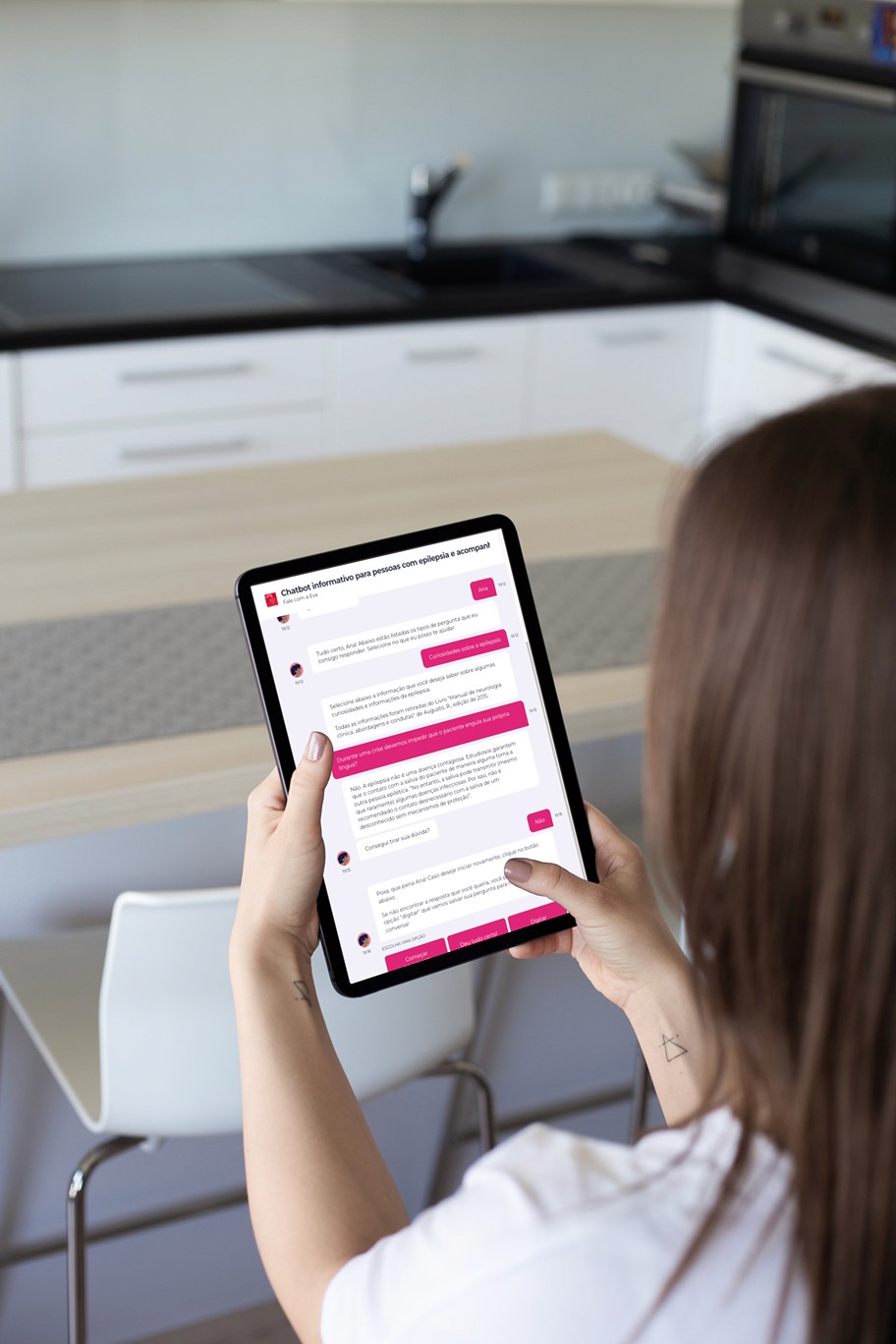
Projeto de graduação: um chatbot para pessoas com epilepsia
O chatbot "Eva", uma inovação tecnológica para ajudar a disseminar conhecimento e informações sobre saúde, usando o fluxo de conversação
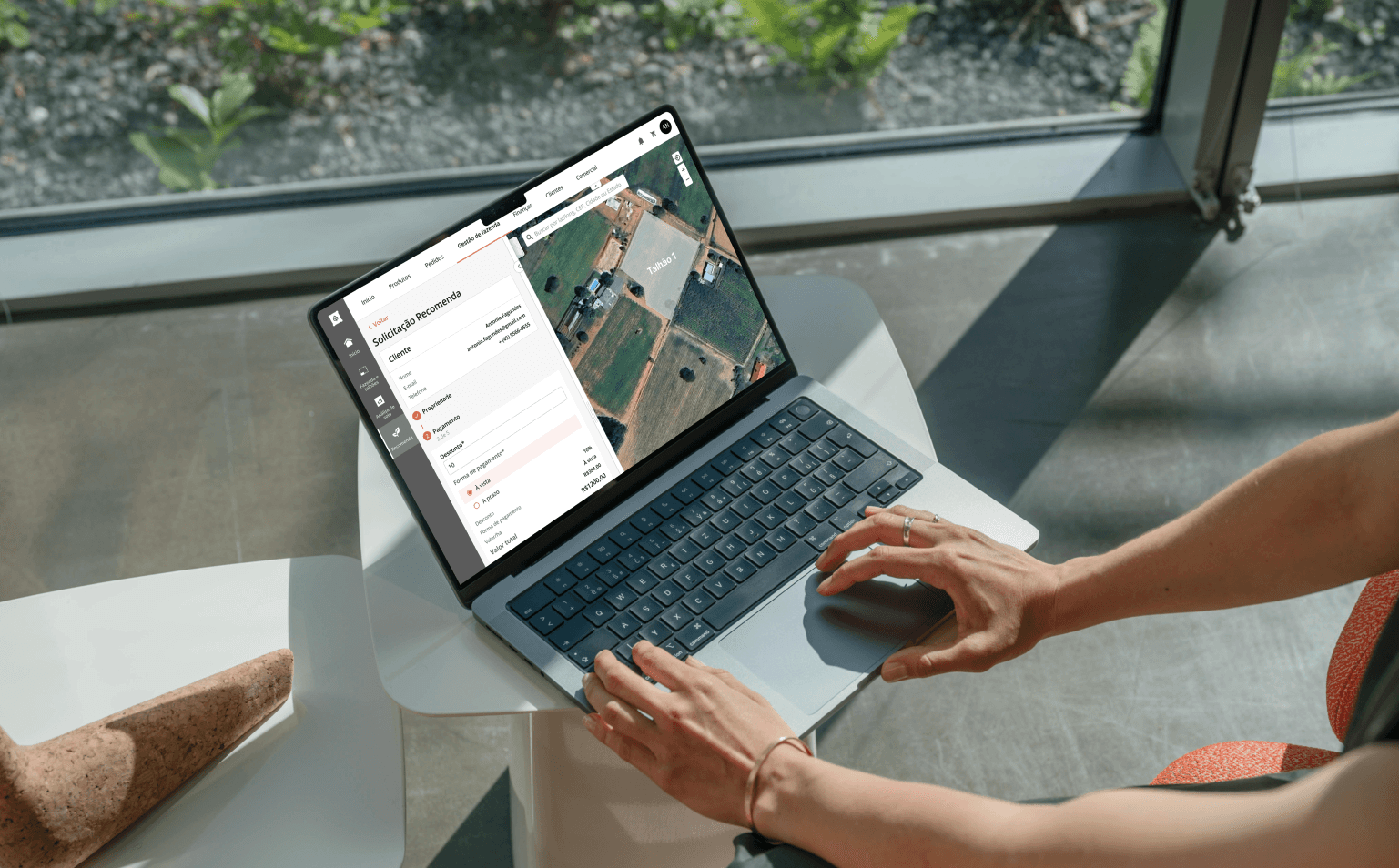
Experiência do usuário: Soluções apropriadas para uma fertilização agrícola eficiente
A plataforma on-line ajuda os técnicos agrícolas a recomendar o melhor fertilizante para o solo
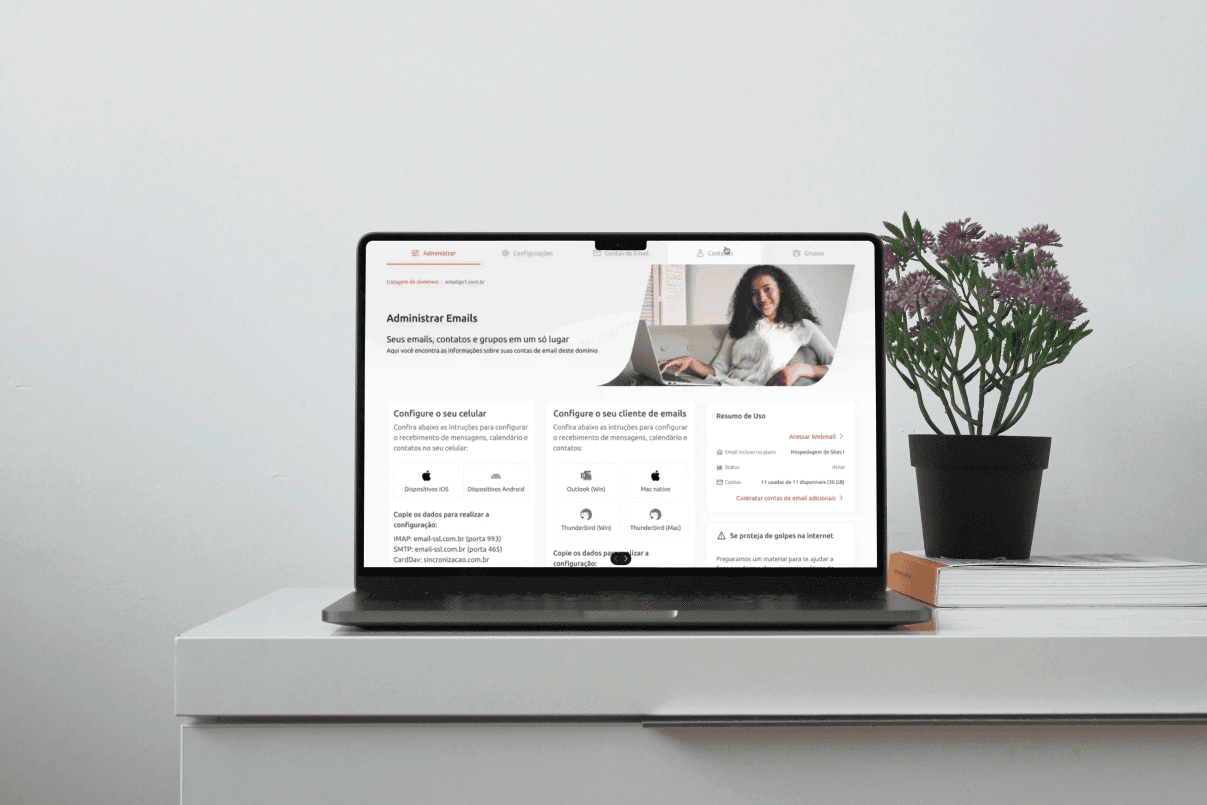
Projeto de redesign: E-mail
Elevar a experiência do usuário de uma renomada empresa de hospedagem, SaaS, serviços de Internet e computação em nuvem
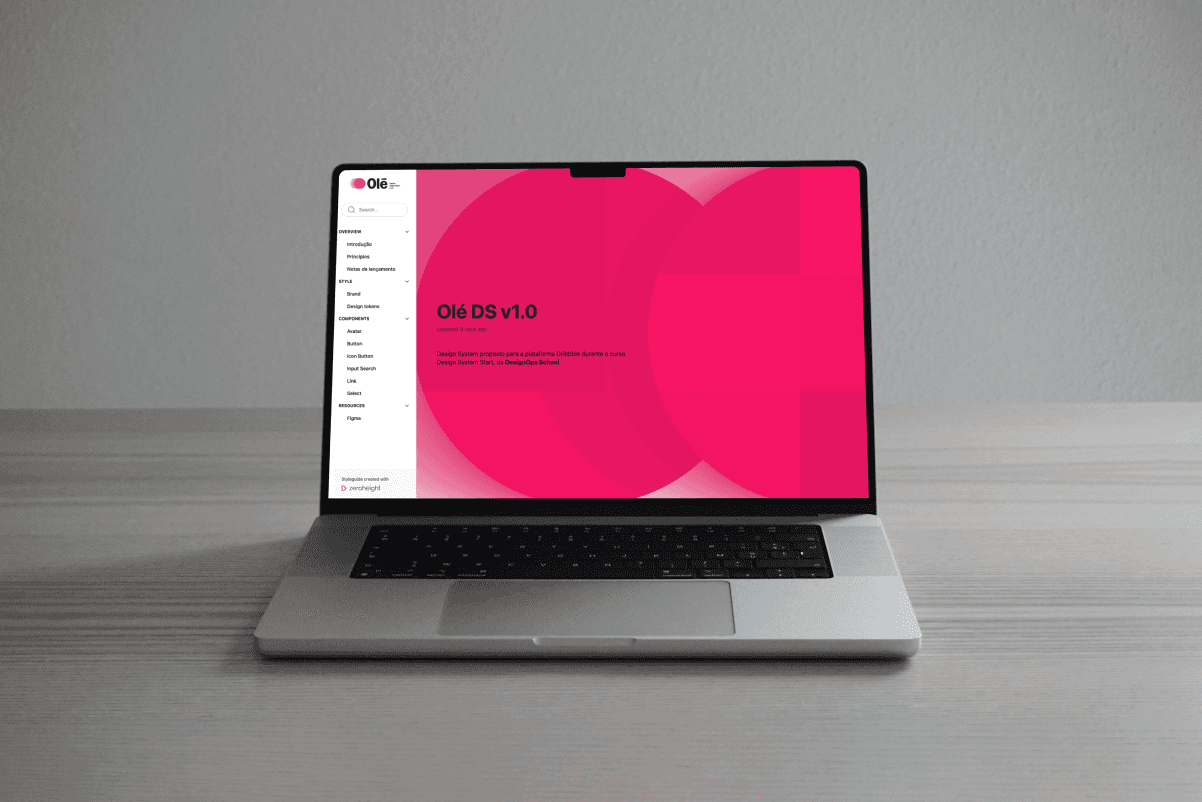
Design System: Olé Design System
Várias fases de criação de componentes e documentação de um sistema de design
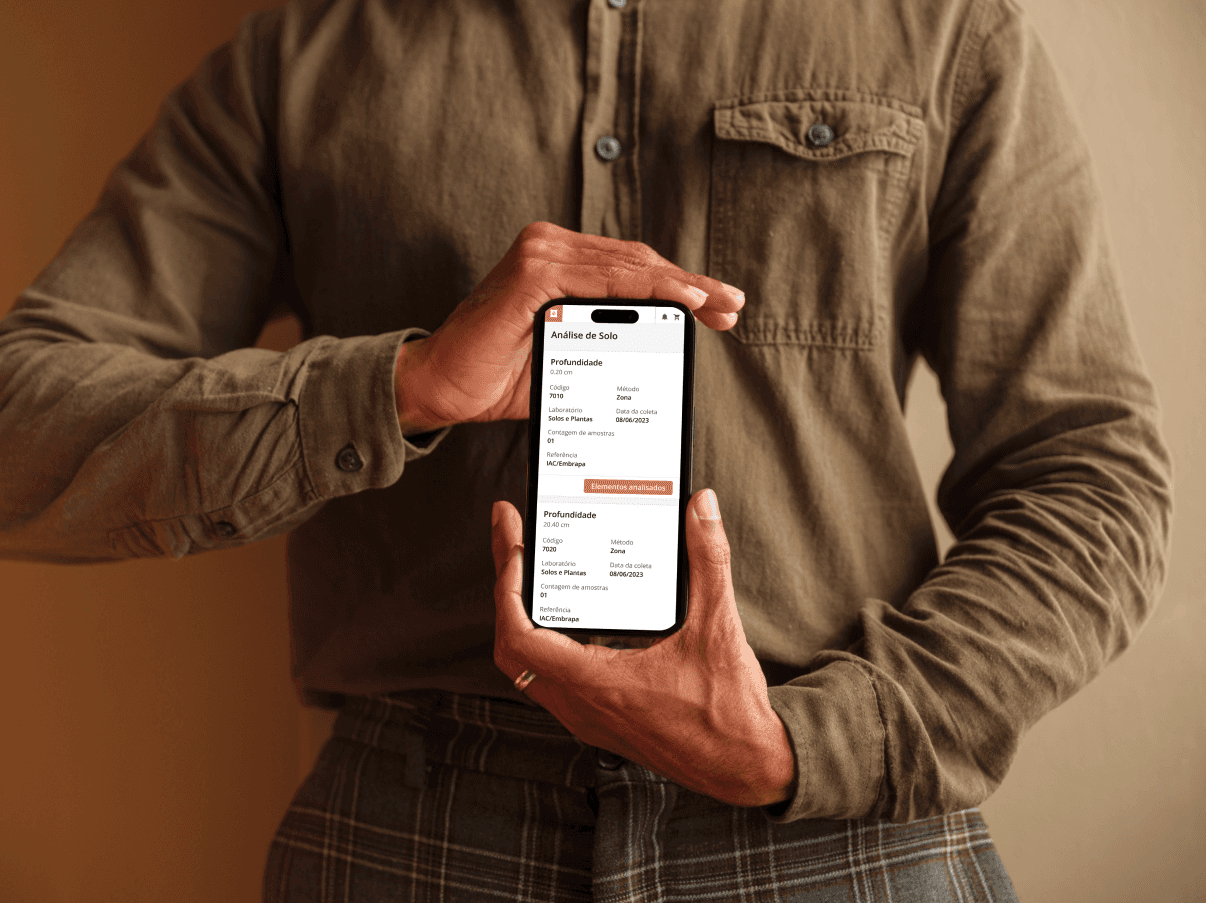
Mobile Design: Análise do solo unificada com recomendação
A plataforma móvel ajuda os usuários com a análise do solo para recomendar o melhor fertilizante para o solo
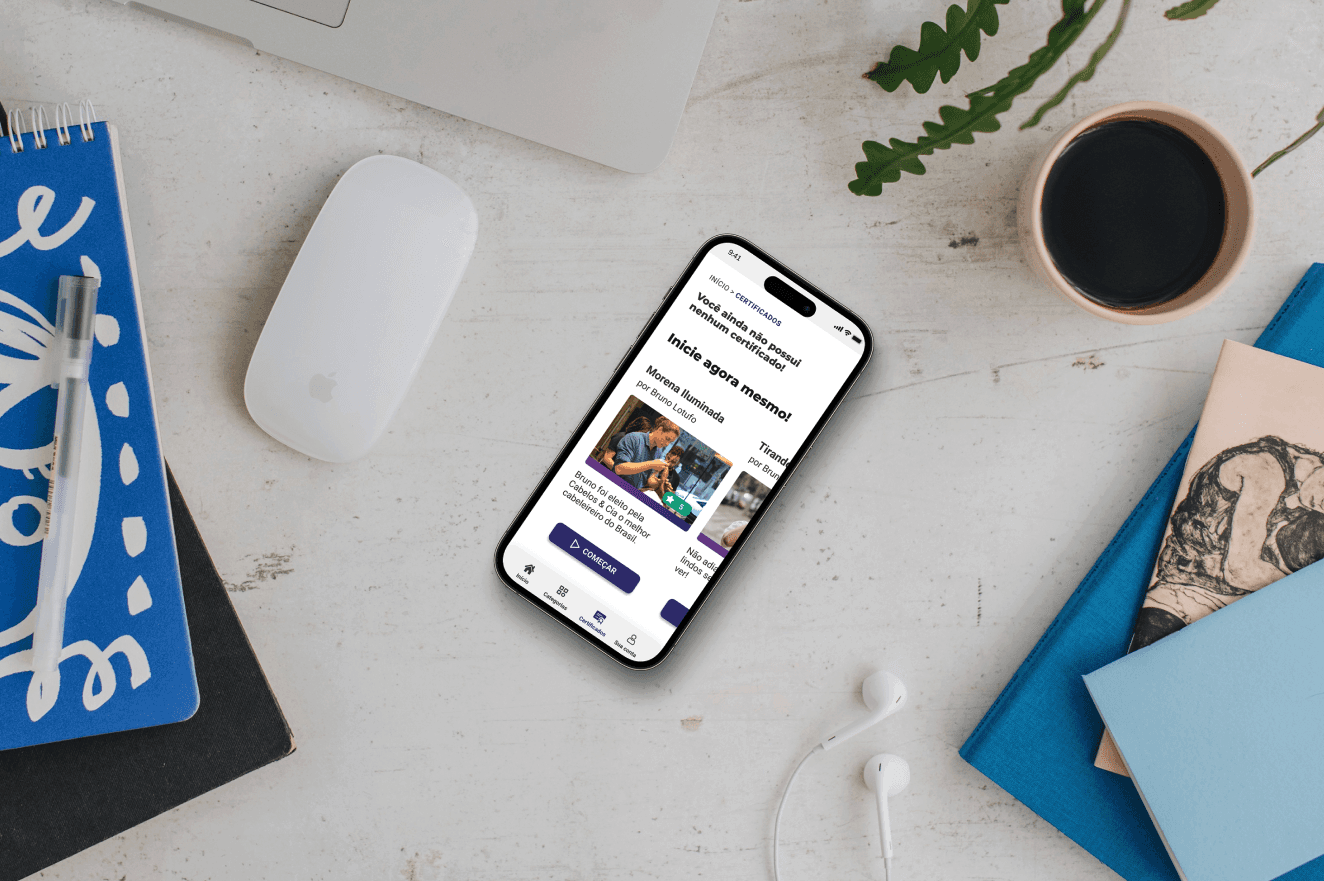
Projeto de redesign: plataforma on-line de ensino de beleza
Projetar um aplicativo responsivo para conectar professores de beleza e entusiastas da beleza, do conceito ao protótipo.