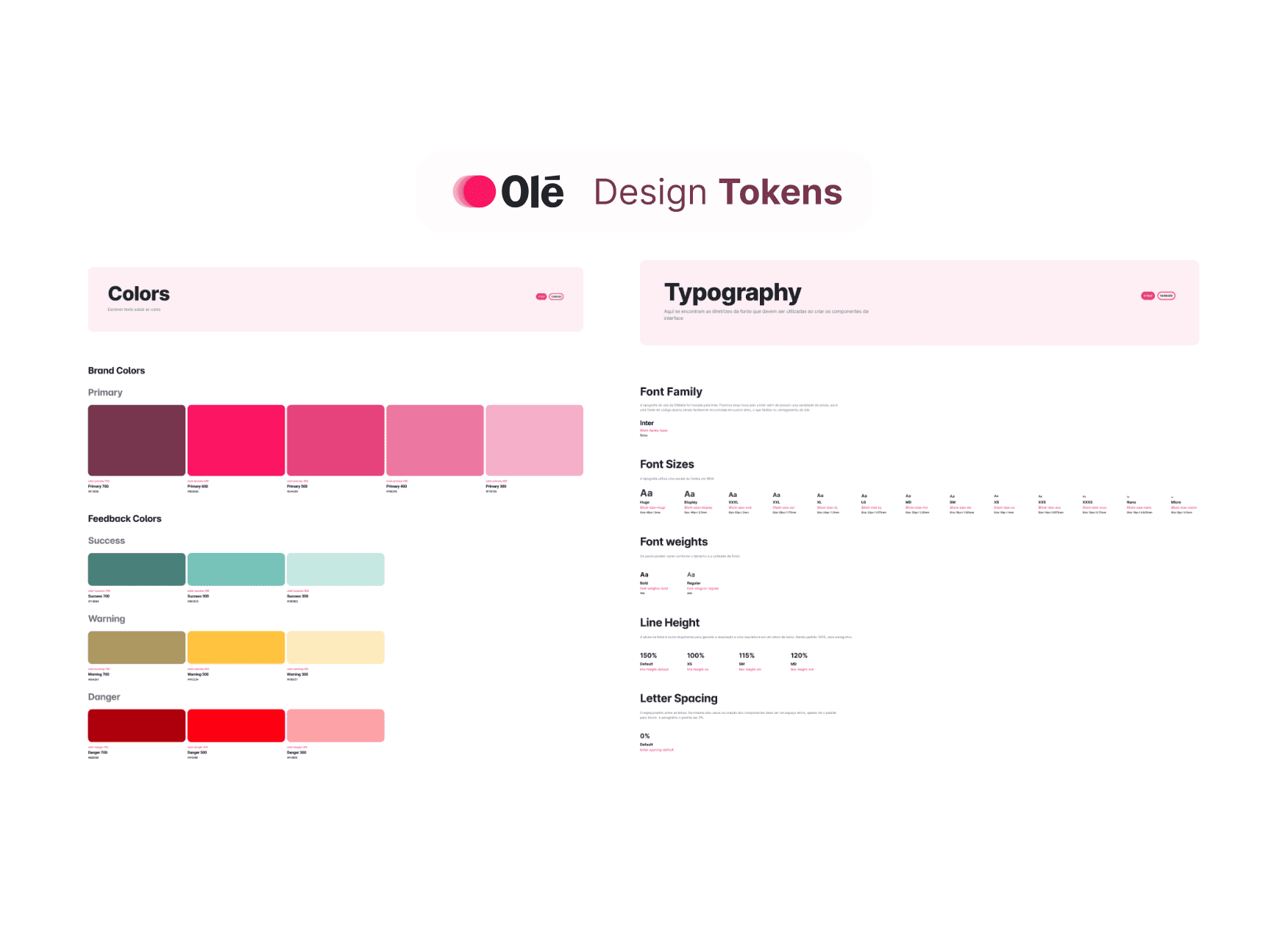
Design System: Olé Design System
Várias fases de criação de componentes e documentação de um sistema de design
Etapa 4. Roteiro
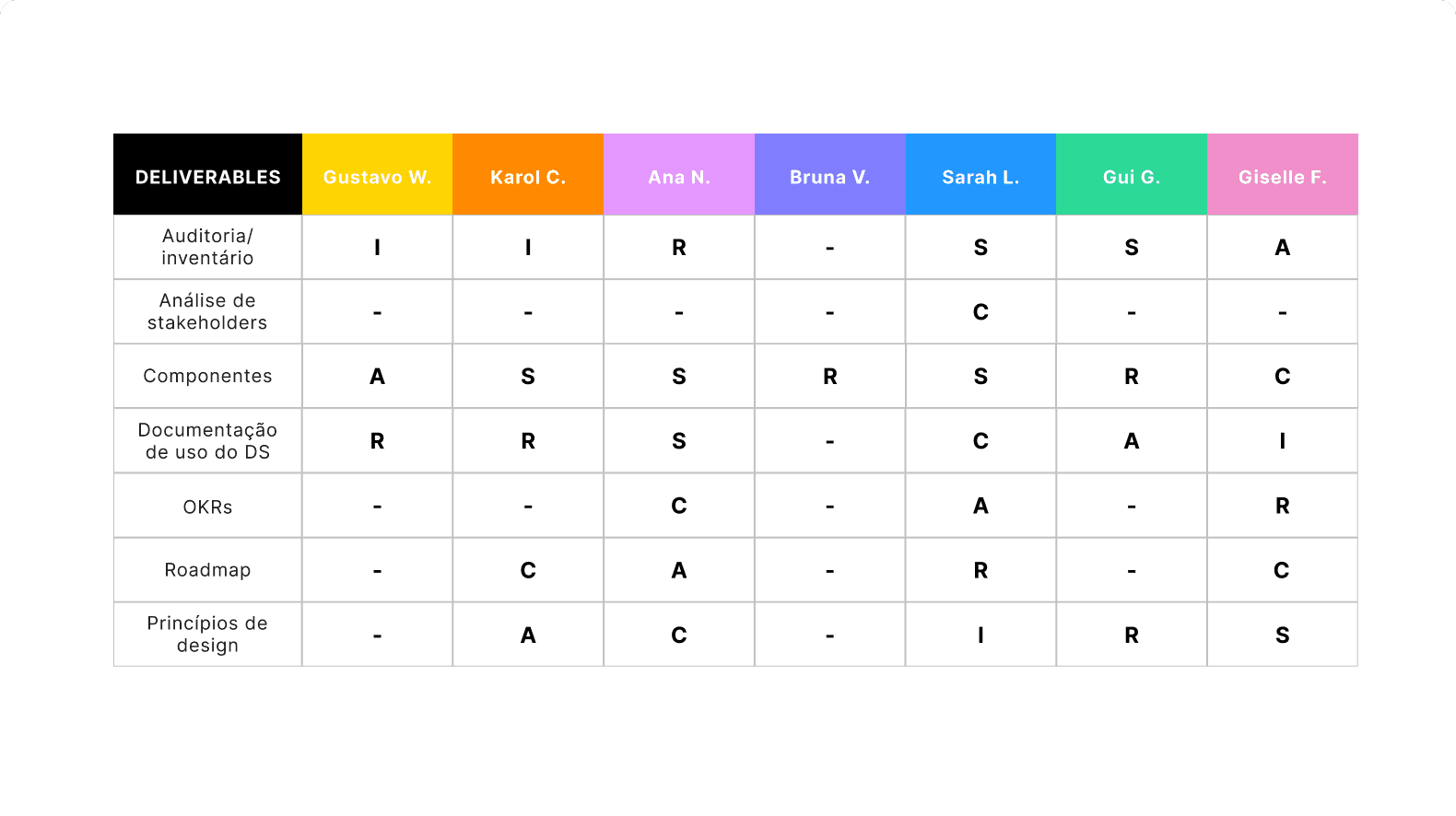
Depois de realizar a análise das partes interessadas e criar a matriz, desenvolvemos o modelo Go Product Roadmap. Esse modelo definiu as entregas trimestrais e delineou os estágios necessários para cada versão a fim de garantir a integridade.
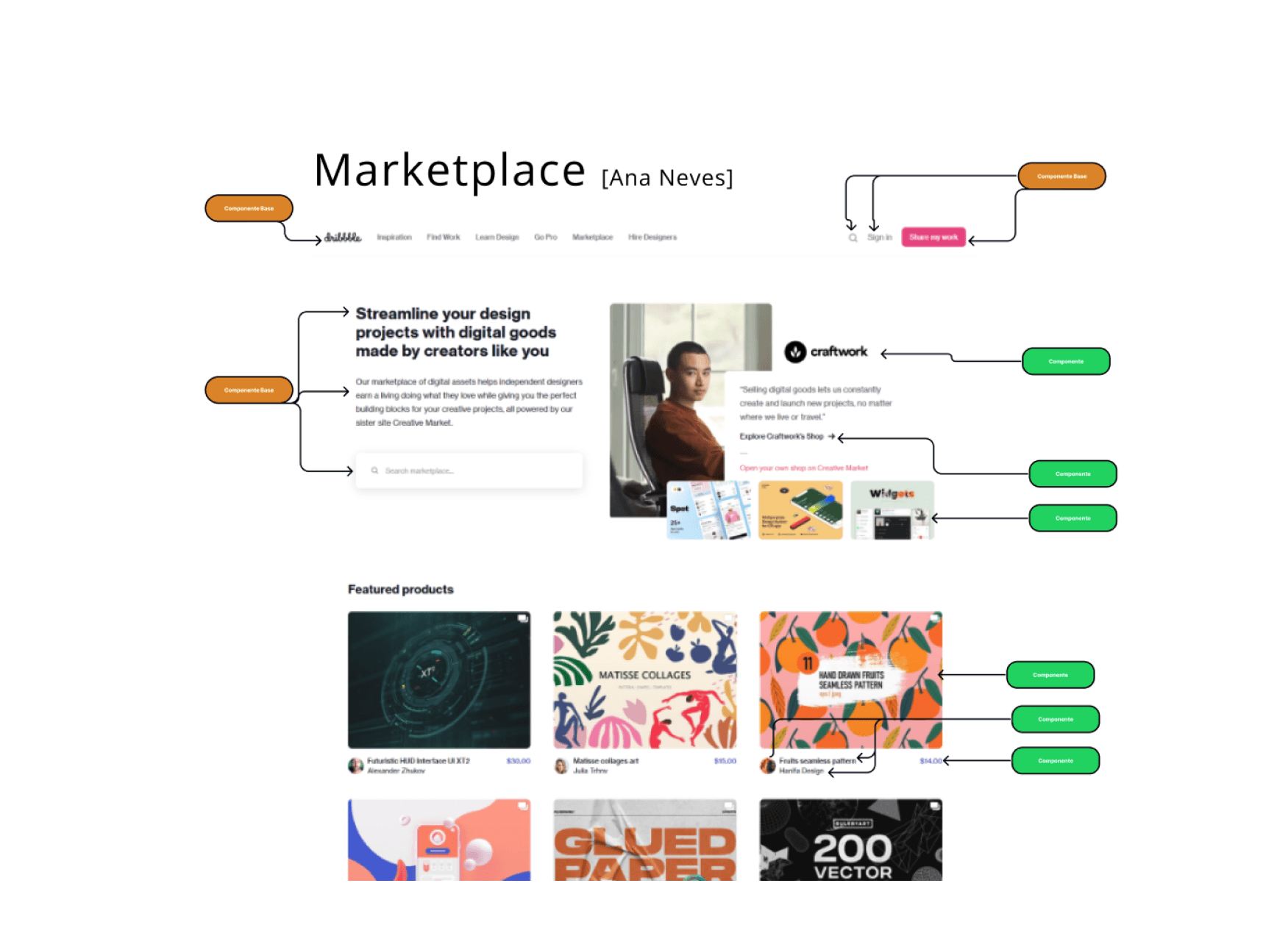
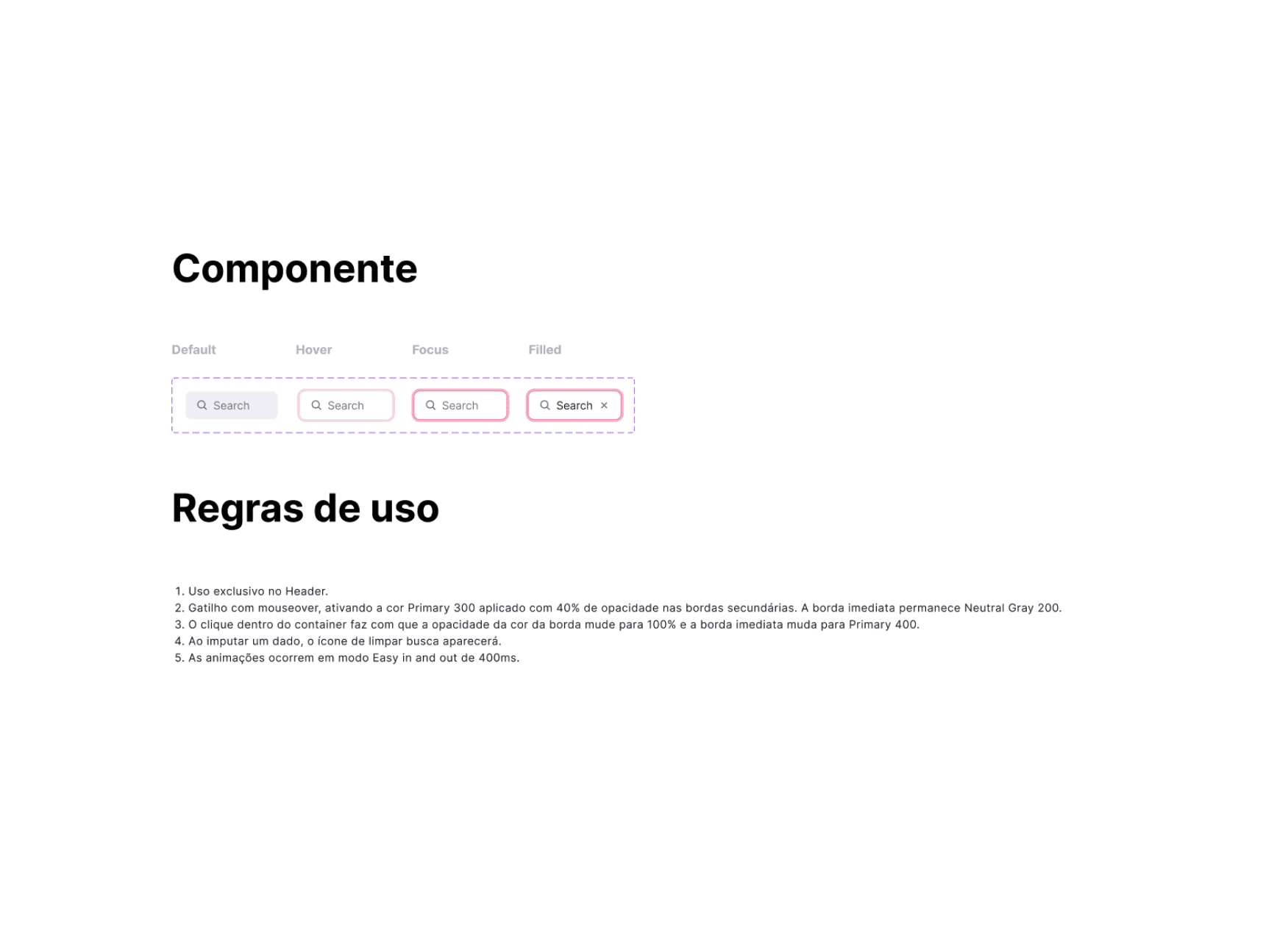
Etapa 5. Inventário de componentes
Nosso objetivo era criar um sistema de design para uma plataforma on-line existente. Nosso grupo escolheu o Dribbble, uma comunidade on-line para apresentação de conteúdo artístico. Devido à complexidade da plataforma, com várias guias e componentes, dividimos o trabalho entre os designers. Cada designer se concentrou em uma guia específica, comparando e priorizando componentes básicos e complexos.
Um inventário foi criado no Notion, usando a página "Inspiração" como referência, e documentamos todo o processo de desenvolvimento no Notion.
Etapa 6. OKR
Estabelecemos os principais objetivos e resultados para nosso Sistema de Design. Isso nos ajudou a entender as atividades, a disseminação e as mudanças que o Olé Design System traria quando aplicado à plataforma.
Outros projetos
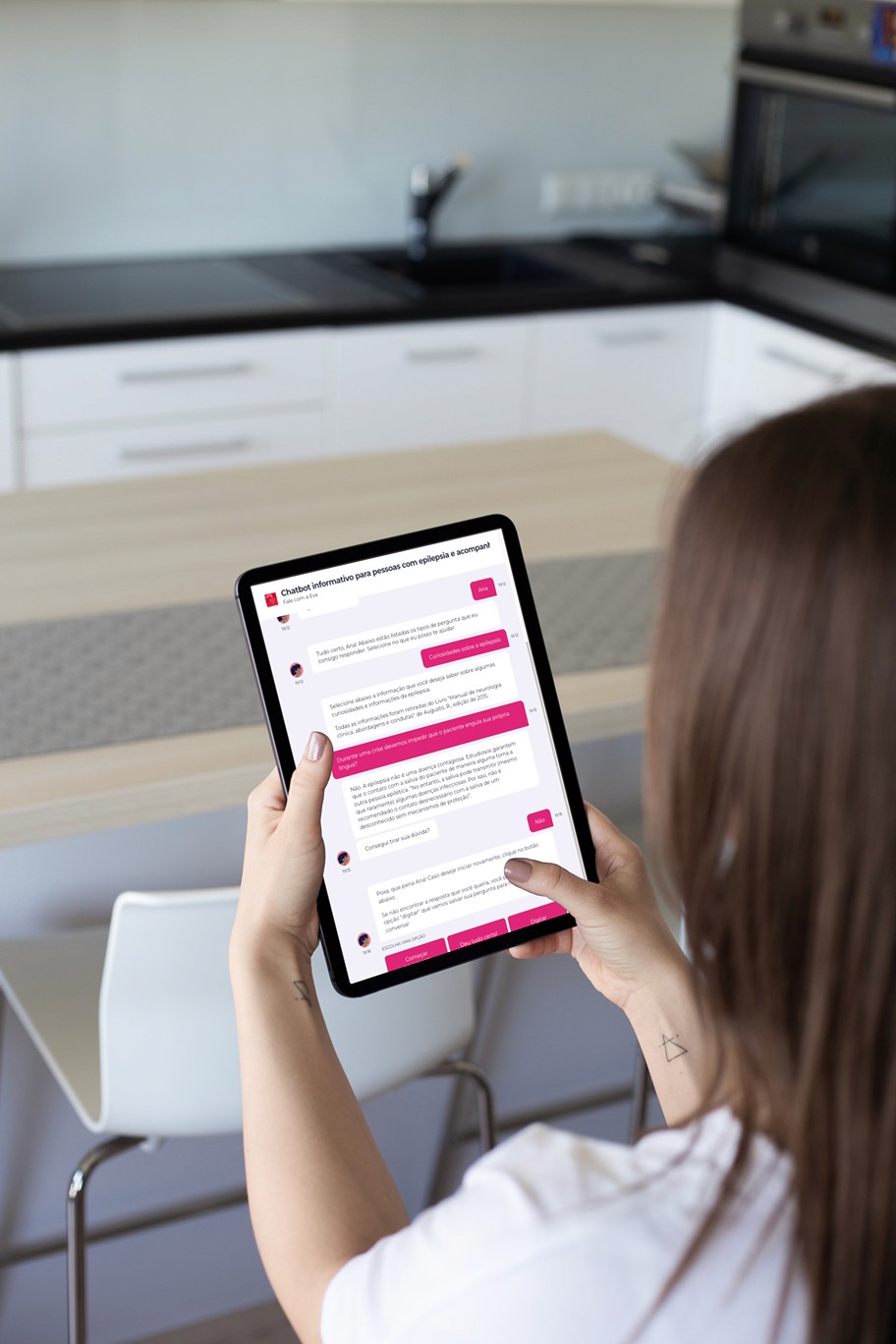
Projeto de graduação: um chatbot para pessoas com epilepsia
O chatbot "Eva", uma inovação tecnológica para ajudar a disseminar conhecimento e informações sobre saúde, usando o fluxo de conversação
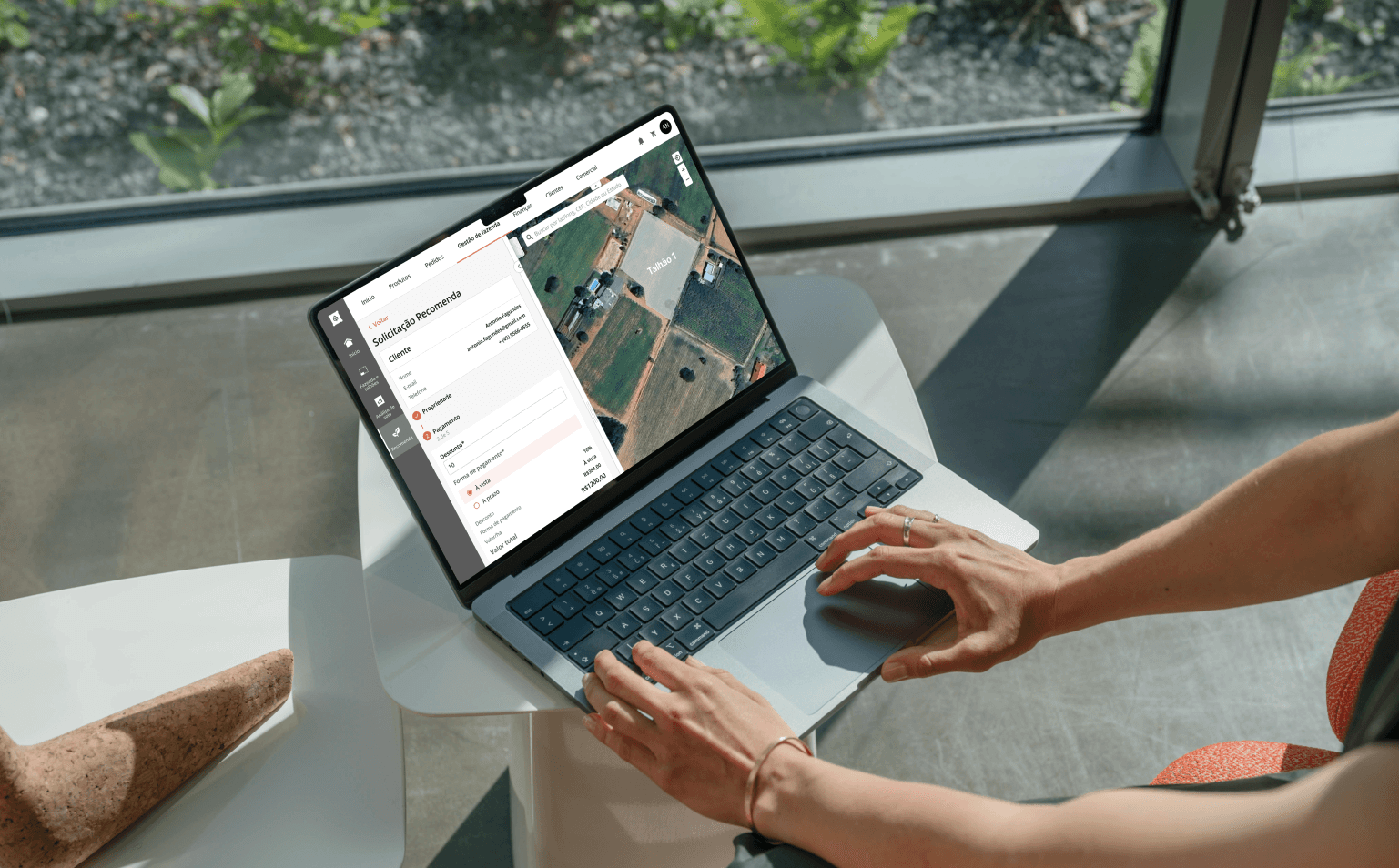
Experiência do usuário: Soluções apropriadas para uma fertilização agrícola eficiente
A plataforma on-line ajuda os técnicos agrícolas a recomendar o melhor fertilizante para o solo
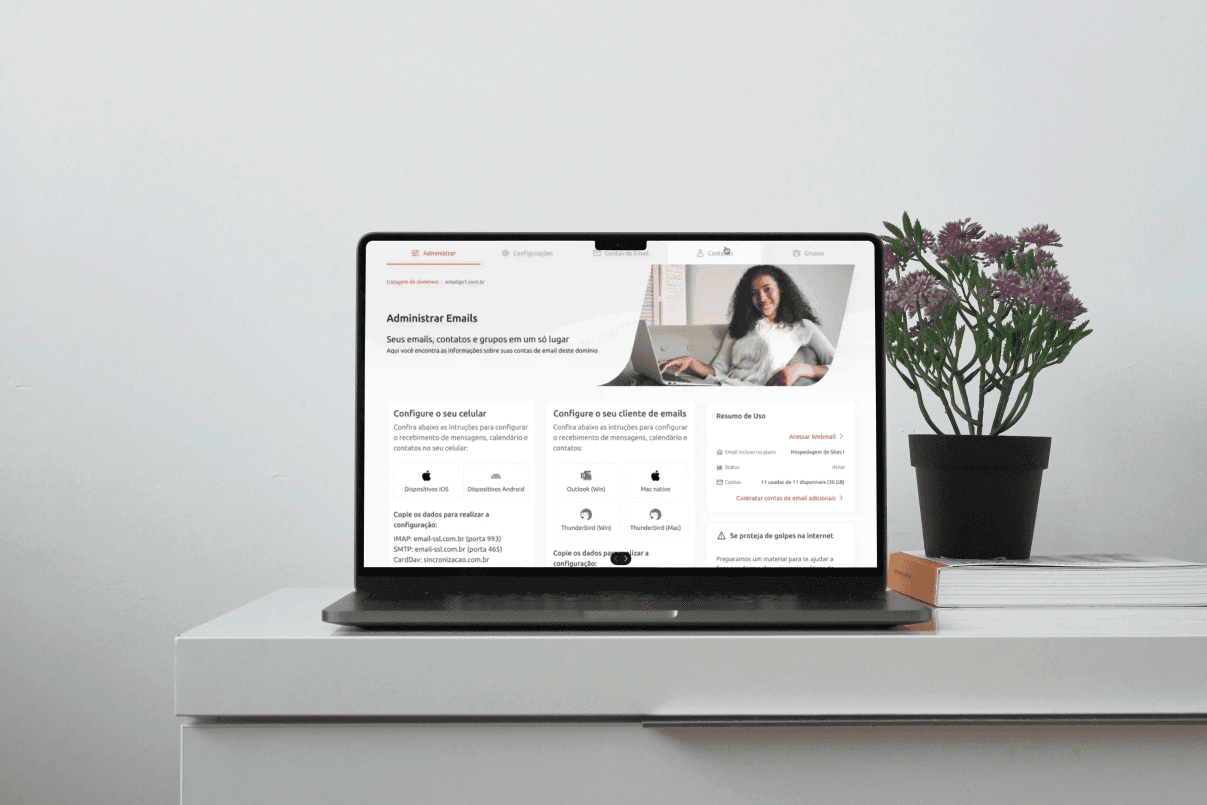
Projeto de redesign: E-mail
Elevar a experiência do usuário de uma renomada empresa de hospedagem, SaaS, serviços de Internet e computação em nuvem
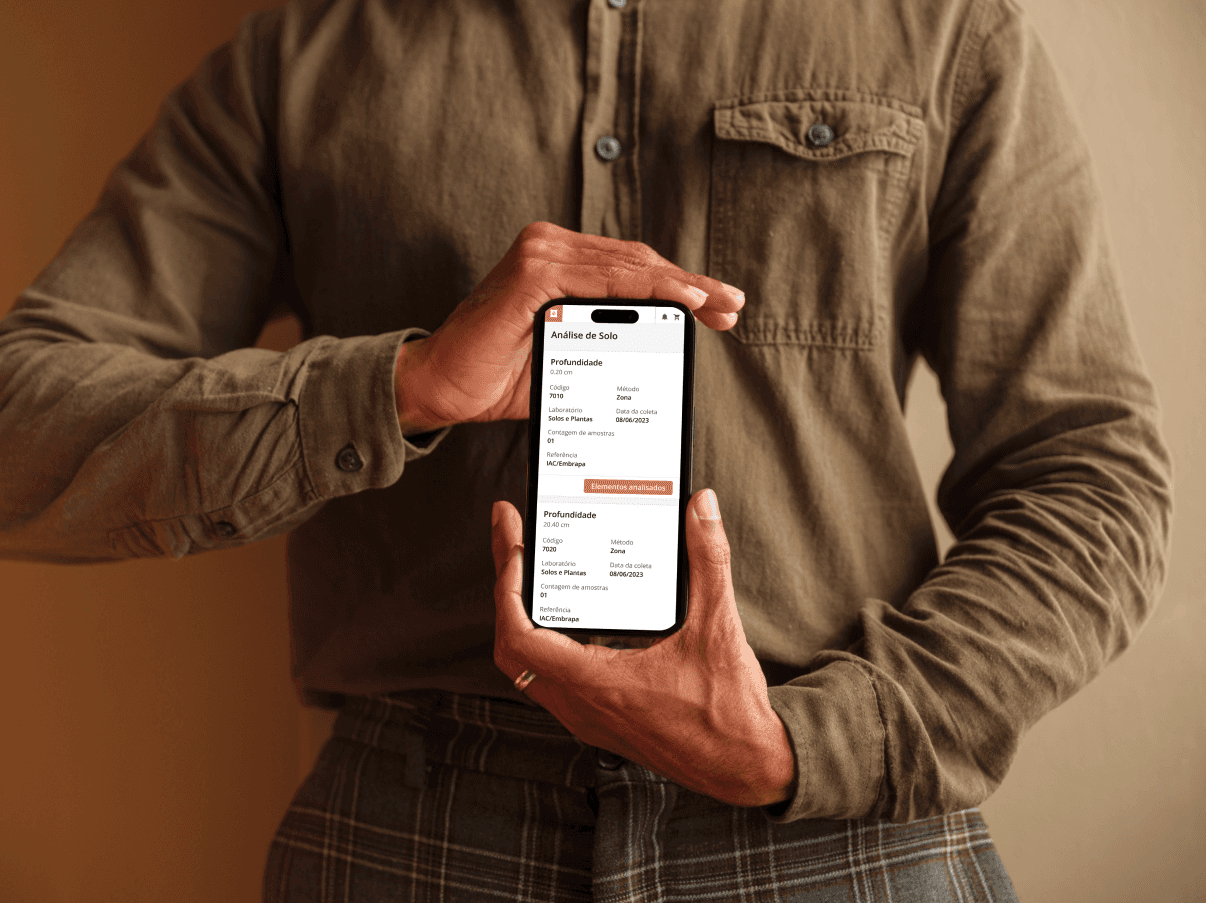
Mobile Design: Análise do solo unificada com recomendação
A plataforma móvel ajuda os usuários com a análise do solo para recomendar o melhor fertilizante para o solo
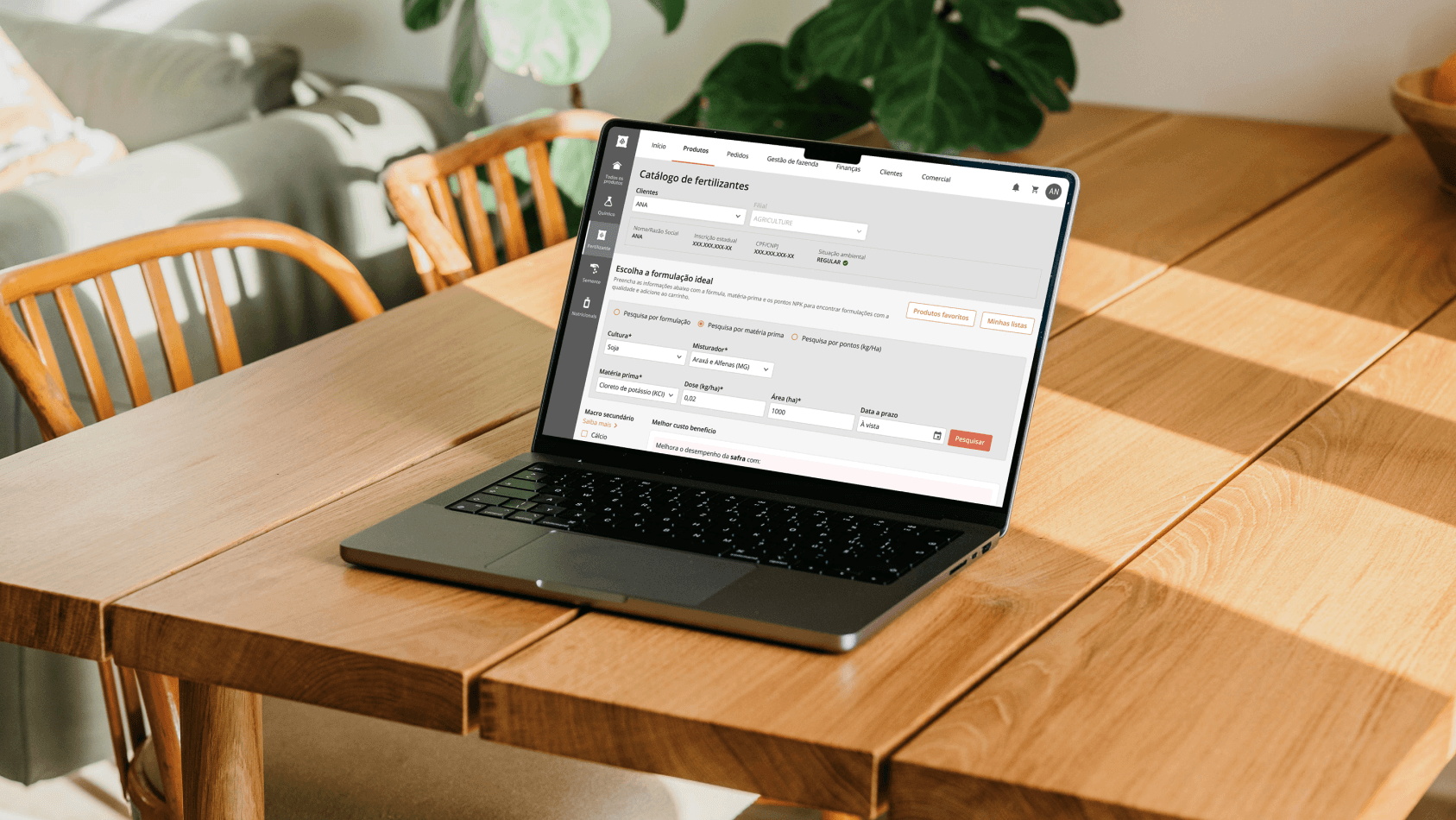
Pesquisa de experiência do usuário: Catálogo de fertilizantes
Reorganização da arquitetura de informações na página do catálogo de fertilizantes, adicionando preços de produtos
Projeto de redesign: plataforma on-line de ensino de beleza
Projetar um aplicativo responsivo para conectar professores de beleza e entusiastas da beleza, do conceito ao protótipo.